 Si estás interesado en que tu sitio web contribuya a que la web sea un lugar más ecológico, este contenido te será de mucha utilidad.
Si estás interesado en que tu sitio web contribuya a que la web sea un lugar más ecológico, este contenido te será de mucha utilidad.
Además, claro que al hacerlo lograrás que tu sitio web sea funcional. Si bien es cierto que un sitio web puede ser el vendedor número 1, no basta con solo tenerlo y listo, hay que dotarlo de lo necesario.
Entonces, empecemos
Seguro te estás preguntando cómo es que tu sitio web puede contribuir. Aquí viene la respuesta...
- Cómo tu sitio web tiene un impacto en el CO2
- Reducir la huella de carbono digital de tu sitio web
- Cómo medir la huella de carbono de tu sitio web
- Cómo optimizar tu sitio web para que sea más verde
Cómo tu sitio web tiene un impacto en el CO2
Es muy sencillo observar el impacto que tiene, por ejemplo, el uso de un automóvil que funciona con gasolina, ya que a medida que lo utilizas, el combustible emite CO2 por el tubo de escape; sin embargo, en un sitio web el impacto, por supuesto, es diferente.
Sentado enfrente de tu computadora, pareciera que no hay ningún efecto negativo o algo malo ahí, ¿cierto?
Si vamos a detalle, los sitios web funcionan gracias a un servidor web que está conectado a un centro de datos. Los centros de datos consumen grandes cantidades de energía para poder alimentar a los servicios y, además de eso, se requiere mantenerlos fríos.
Esto, sin contar el costo energético que se produce para la transmisión de datos.
Aunque internet es digital, la realidad es que tiene un costo físico, ya que procesar imágenes, videos, entre muchas otras cosas, se traduce en consumo de energía, lo que sabemos que genera carbono.
¿Puedes contribuir a que esto mejore?
La respuesta es “SÍ, puedes hacerlo”, y también vale la pena hacerlo.
Te dejo un dato interesante.
En las estadísticas de huella digital de 2020, la BBC menciona que el uso de internet representa el 3.7% de todas las emisiones de efecto invernadero. Este porcentaje de impacto ambiental es casi similar al de la industria de la aviación.
Reducir la huella de carbono digital de tu sitio web
Un 3.7% para algunos puede ser nada, pero pensar de esa forma no nos va ayudar a dejar un mundo mejor para las nuevas generaciones.
Además, no hacer nada tendría un impacto aún mayor, ya que las predicciones de The Shift Project mencionan que, para el 2025, se usará el doble de la energía.
Entonces, de no hacer algo, según Climate Home News, para el 2040 el porcentaje de emisiones será del 14%, lo que titulan como un Tsunami de datos.
Puedes de nuevo pensar “wow, pero mi sitio seguro es como una gota en el océano” y es cierto, pero vale la pena sumar.
Seguro ya estás convencido de que debes contribuir. ¿No es así?
Veamos una razón que seguro te resultará interesante.
La diferencia entre un sitio web que contamina más y uno que contamina menos está relacionada con la velocidad con la que tarda en cargar.
La fórmula es muy simple: entre más recursos necesite tu página, más pesada se vuelve y, por tanto, tarda más en obtener esos recursos, tales como imágenes, videos, etc.
Un sitio web lento no se parece en nada a un vendedor estrella.
Aquí están los datos duros que compruebas que entre más lento es un sitio web menos atractivo y, por consiguiente, menos funcional es.
Según datos de Google...
Una investigación muestra que, cuando los tiempos de carga aumentan de uno a tres segundos, la probabilidad de un rebote (el visitante se va de inmediato) aumenta en un 32%.
Si la página tarda cinco segundos en cargarse, la probabilidad de un rebote aumenta un 90%.
Ahora, si la página tarda 10 segundos, la probabilidad de rebote aumenta un 123%.
Qué loco ¿cierto?...
Si sigues sin estar convencido, déjame darte otra estadística.
Datos compartidos por Search Engine Journal, a través de Unbounce, encontraron que casi el 70% de los clientes (de los 750 encuestados) cree que un sitio web lento afecta negativamente su decisión de comprar.
Y para relacionarlo con los ingresos te dejo este dato.
Un reporte de Small SEO Tools y Strangeloop menciona que un retraso de un segundo en el tiempo de carga de la página reducirá la tasa de conversión en un 7%.
Esto significa que si tu sitio está generando ingresos pero es lento, entonces estás perdiendo dinero. Esto, sin entrar en detalles de si la forma de generar el tráfico es de forma orgánica o pagada, donde las pérdidas serían más grandes.
Así que ya tienes razones de peso para realizar estos cambios, pues, además de sumarte y favorecer al ambiente, estarás ayudando a tu negocio y, mejor aún, a quienes se benefician de conocer tu oferta de valor.
Cómo medir la huella de carbono de tu sitio web
Llegó el momento de ver qué tan verde es tu sitio web. En caso de que no lo sea, no te preocupes, podemos ayudarte.
Vamos entonces.
Para calcular la huella de carbono de tu sitio web, debes utilizar la calculadora de carbono del sitio web de Wholegrain Digital.
Ya en la calculadora, basta con colocar el dominio de tu empresa y te mostrará los datos.

El sitio está en inglés pero puedes usar el traductor automático del navegador en el caso de Chrome y Safari
Vamos a dar contexto a estos datos.
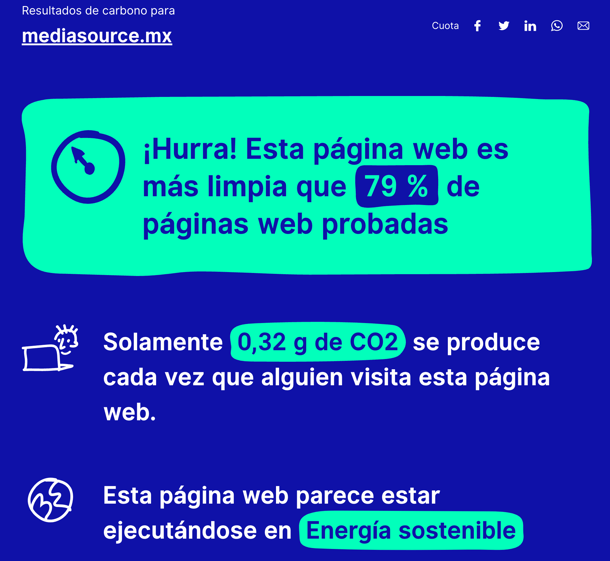
Primero te muestra el resultado verde o rojo; debajo del color te aparece el total de carbono que produce tu página cada que es visitada.
Si los datos del servidor están disponibles, se puede conocer si usa energía sostenible. (No todos los servidores usan energías sostenibles)
Después, puedes colocar el número de visitas que recibes para poder ver los números con ejemplos del impacto ambiental.

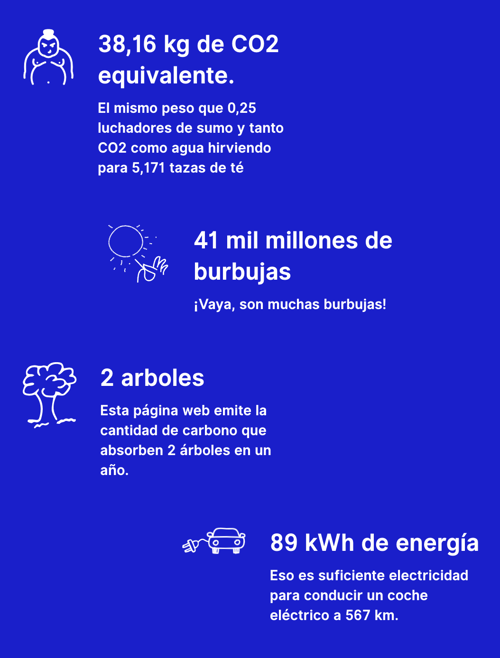
Te da 4 ejemplos para entender el impacto.

Ahora que ya sabemos todo esto, es momento de optimizar.
Cómo optimizar tu sitio web para que sea más verde
Un sitio web más verde, como lo he detallado anteriormente, no simplemente es más amigable, sino mucho más funcional.
Así que veamos los pasos a realizar.
Son 3 acciones clave que detallaré:
- Usar un CMS
- Elige un servidor con energía sostenible
- Optimizar el sitio web
Veamos el primer punto.
Usa un CMS para administrar tu sitio de forma eficaz y mejorar su rendimiento
Usar un gestor de contenidos ayudará a que la optimización sea más eficiente y fácil de realizar.
Un sitio web que no usa un CMS es un tanto obsoleto, ya que en la actualidad un sitio web requiere de mejoras continuas y actualizaciones, lo que es un trabajo complejo sin un CMS.
Lo anterior, sin hablar de pruebas A/B y otras tácticas que ayudan a mejorar tus métricas de conversión.
La lista de CMS es grande, pero los más populares son WordPress y el CMS de HubSpot; si hablamos de tiendas en línea, Shopify y WooCommerce son una buena opción.
Si te preguntas ¿cuál elegir en cuanto a sitios web: HubSpot o WordPress? Aquí te ayudo un poco.
Ambos a nivel empresas tienen beneficios muy marcados, pero para nuestro tema en cuestión debes considerar lo siguiente:
Wordpress es un software libre, por lo cual es gratis, pero si el objetivo de nuevo es lograr contribuir al ambiente, debes usarlo de manera eficaz y desde luego alojarlo en un servidor que use energía sostenible. (Lo veremos más adelante).
Otro punto a considerar es que debes evitar el uso excesivo de plugins que requieren más procesamiento y, por consiguiente, más energía.
WooCommerce es un complemento de WordPress, por lo que después de tener la instalación lista puedes proceder a configurarlo.
En el caso del CMS de HubSpot, es propietario y no necesitas preocuparte por servidores y la selección de plugins, ya que todo está listo para que empieces a construir tu sitio web. Además, emplea servidores que usan energía sostenible.
Esto ocurre también con Shopify. Todo está preparado y listo para que tu tienda en línea inicie su crecimiento. En ambos casos únicamente debes conectar tu dominio.
Hasta aquí, según el CMS que elijas, tienes más o menos acciones que realizar.
Elige un servidor con energía sostenible
Anteriormente, mencioné que la mayoría de las emisiones de Internet proviene de los enormes centros de datos, los cuales impulsan los sitios web del mundo.
En otras palabras, la energía que utiliza su servicio de alojamiento.
Es un hecho que los centros de datos requieren un consumo de energía para funcionar y adicional a eso necesitan energía para mantenerlos a temperaturas frías; de lo contrario, no serían tan funcionales.
Aunque no podemos evitar que usen esas cantidades de energía, lo que sí es posible es elegir aquellos que, de igual forma, contribuyan a ser más eficientes con la energía que consumen.
Vayamos más a fondo.
Eficiencia de Uso de Energía, o PUE. El PUE se determina dividiendo la cantidad de energía que entra en el centro de datos por la cantidad de energía utilizada para hacer funcionar las computadoras dentro de él.
Esto, luego resalta la cantidad de energía que se desperdicia en actividades no computacionales como el enfriamiento.
El PUE típico para un centro de datos es de alrededor de 1.67, lo que significa que por cada 1.67 vatios que entran en el centro de datos, solo se utiliza 1 vatio para alimentar los sistemas informáticos.
Los centros de datos de alta eficiencia, como los administrados por Google, pueden tener un PUE de hasta 1.11.
Con lo anterior, resta decir que es conveniente usar servicios de alojamiento que tienen mejor uso de la energía y más aún si la energía usada es sostenible.
The Green Web Foundation muestra un directorio de más de 308 hosts que mencionan el uso de energía verde y proporcionan pruebas para respaldar sus afirmaciones.
En el caso del CMS de HubSpot, los centros de datos que usa son combinando según las regiones los de AWS y Google Cloud; ambos con un compromiso con la sustentabilidad.
Shopify inició en 2018 su transición a Google Cloud y en la actualidad son los centros de datos que usa.
Para el caso de WordPress y WooCommerce, recomiendo Kinsta, servicio profesional de administración de WordPress. Kinsta, al igual que los mencionados anteriormente, usa los servicios de Google Cloud.
Ahora es momento de optimizar.
Optimizar tu sitio web para hacerlo más rápido y verde
Ya tenemos un CMS y un host verde, ahora es momento de poner de nuestra parte.
La optimización del sitio web depende, en gran medida, de las decisiones que tú tomes y de un par de ajustes que se hacen a nivel técnico.
Empecemos con las que tienen que ver con tus decisiones.
Uso selectivo de imágenes
En algunos casos, las imágenes ayudan a que los visitantes comprendan mejor el contenido, pero a veces se abusa de este recurso y sobrecargamos.
La sobrecarga, además de volver lento el sitio, en ocasiones puede impactar de forma negativa las concesiones.
Existen diseños que logran un impacto en los usuarios sin sobrecargar.
También puedes usar svg, un formato ligero que es muy recomendable. Desafortunadamente, no es posible utilizarlo en todos los casos, ya que solo los vectores y gráficos pueden aprovechar al máximo el formato svg.
Uso cuidadoso de video
Los videos son día a día más adoptados en las páginas web, pero su uso, al igual que las imágenes, debe entregar valor al usuario, ya sea para informar o ayudarlo a tomar la decisión entre llenar el formulario o no.
Ese tipo de videos está bien, pero usar videos en fondo en lugar de imágenes, realmente no proporciona ningún valor. Es cierto que visualmente es más llamativo, pero únicamente eso; incluso, en algunos casos, puede ser un distractor.
De nuevo puedes usar fondos sólidos o degradados sin necesidad de usar imágenes y de resaltar lo más importante que, en última instancia, es el texto del bloque.
Uso de tipografías web
Las tipografías son un elemento que hace que un diseño sea llamativo y estéticamente bello, pero abusar de ellas hace que el sitio web sea más pesado.
No voy a decir que uses fuentes del sistema, pero usa una única fuente, con los 2 o 3 estilos que tenga. Esto hará que tu sitio web tenga más armonía y sea más fácil para los usuarios entender la información.
Ahora veamos la optimización técnica.
Comprime y optimiza las imágenes
La compresión de las imágenes se puede lograr con TinyPNG, que hace que el peso de las imágenes se reduzca sin que se pierda visualmente calidad.
La optimización está más relacionada con el tamaño; si el espacio que ocupa la imagen en la página es de 300 x 300 píxeles, el tamaño de tu imagen debería ser igual. En algunos casos, se puede optimizar imágenes para distintas resoluciones.
Para lograr eso, depende mucho del CMS, ya que hacerlo manualmente sería muy complicado.
Usar caché del servidor
Si hablamos de CMS Hub y Shopify, ambos usan un sistema de caché en los archivos que representan la la página.
Para sitios web que utilizan como CMS WordPress, las páginas se generan dinámicamente cada vez que alguien visita una página web. Esto es muy ineficiente, ya que requiere procesamiento del servidor cada vista de página, aumentando el consumo de energía del servidor web.
Las tecnologías de almacenamiento en caché como Varnish pregeneran versiones estáticas de cada página para que la sobrecarga del servidor se pueda reducir significativamente para la mayoría de los visitantes. Esto reduce significativamente el consumo de energía del servidor y hace una gran diferencia en los tiempos de carga de la página.
Usa menos JavaScript
JS afecta la eficiencia del sitio web de dos maneras: agregando peso al archivo de la página web y aumentando la cantidad de procesamiento requerido por el dispositivo del usuario.
El segundo de ellos es algo que se aplica a JS mucho más que a otros tipos de archivos.
Por ello, en la medida de lo posible, evita usarlos. Comúnmente son utilizados en slider, tabs, acordeones, entre otros elementos que son ocultados y que para ser vistos requieren la interacción del usuario.
Esto no solo implica un peso mayor, sino que hace lento el proceso para el usuario que lo que busca es encontrar la información. Estamos más acostumbrados a dar scroll que a tener que dar clic a botones de slide o pestañas.
En algunos casos es recomendable, pero sin exagerar.
Usa un CDN
El CDN es útil cuando recibes visitas de varias partes del mundo.
Las redes de entrega de contenido (CDN) sirven activos como archivos de imagen de una red de centros de datos en todo el mundo.
Esto significa que, en la mayoría de los casos, los archivos más grandes se cargarán desde la ubicación de la CDN en la misma región de los usuarios, reduciendo la distancia a la que se mueven los datos cada vez que se carga una página.
Pensamientos finales
Ciertamente, existen otras fuentes de contaminantes más grandes, nos falta mucho por hacer, pero todo gran monumento o edificio empezó con pequeños granitos de arena.
Además, no cuesta mucho lograr que nuestro sitio sea verde, porque, además de hacerlo verde, lo haremos mucho más funcional.
Si estás interesado en hacer más eficiente tu sitio web y lograr que contribuya al ambiente, contáctanos. Será un gusto poder ayudarte o asesorarte de la mejor forma.
Podemos ayudarte con la migración al CMS de HubSpot o trabajar en el rediseño de tu sitio web para HubSpot CMS o WordPress.
Ahora dime ¿con qué empezarías tú? O deja en un comentario con alguna otra idea para hacer más eficiente un sitio web.
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.


