Con el Growth-Driven Design (GDD) o el diseño impulsado por el crecimiento se han logrado muchos avances para diseñar y desarrollar un sitio web.
Esto no significa que los métodos tradicionales no sirvan, pero el diseño impulsado por el crecimiento supone un método más ágil y basado en datos.
Cuando los dueños de negocios escuchan el término "rediseño del sitio web", suelen sentir miedo, al igual que los equipos de marketing.
Esto se debe a que el proceso conlleva 3 meses o más y supone obstáculos, planificación, auditorías de contenido, wireframing, pruebas de usabilidad y frustraciones sobre el presupuesto y el alcance.
Además de ello, marketing -que es el motivo por el que el sitio existe- se ve obligado a desenfocarse de las actividades normales para abordar estos problemas de diseño absorbentes, y suponer que los esfuerzos de rediseño mejorarán los resultados empresariales después de que el sitio es lanzado.
Pero esta es la cuestión: marketing no puede darse el lujo de tomar tres meses de descanso para centrarse en el rediseño del sitio en lugar de los objetivos comerciales de la organización.
Entonces, ¿cómo logra marketing mejores resultados en un sitio web sin perder detalle en sus otras actividades clave?
Implementando el diseño impulsado por el crecimiento, una especie de fusión entre el rediseño del sitio y el marketing, donde los dos objetivos se convierten en uno.
¿Qué es el diseño impulsado por el crecimiento (GDD)?
El diseño impulsado por el crecimiento logra minimizar los riesgos del diseño web tradicional, a través de un enfoque sistemático, que acorta el tiempo de lanzamiento, centrándose en el impacto real y el aprendizaje y la mejora continuos.
El aprendizaje continuo y la mejora son particularmente importantes, ya que GDD es un proceso iterativo y continuo que contrasta con el rediseño de un sitio web tradicional, que tiende a ser un evento todo en uno.
En lugar de planear hacer todo al mismo tiempo, GDD se centra en iteraciones, o "sprints", para plazos más cortos (que son menos riesgosos y menos costosos).
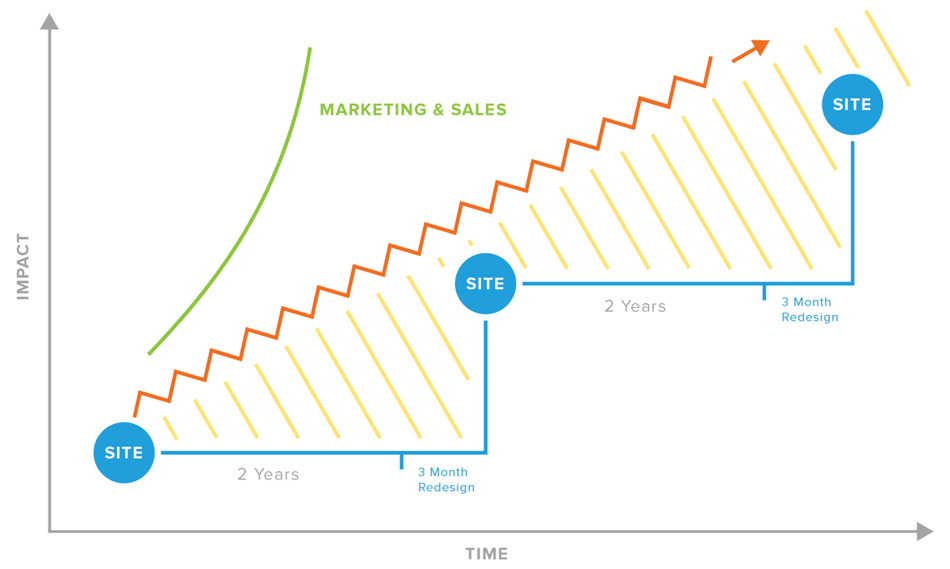
Así, en vez de rediseñar un sitio cada dos o tres años con contenido obsoleto que ya no se alinea con las prioridades de la organización, a través del GDD se implementan mejoras documentadas de rendimiento en tu sitio, basadas en pruebas, aprendizaje continuo e investigación derivadas del comportamiento de los visitantes en tu sitio.
En lugar de monopolizar tu equipo de marketing durante tres meses, GDD está estrechamente integrado con el marketing y las ventas.
Los aprendizajes de los visitantes del sitio se utilizan para informar y mejorar las estrategias y tácticas de marketing y ventas y viceversa.
Al hacerlo, GDD ofrece un modelo más adaptable, donde las empresas pueden cambiar sus planes de acción de marketing en función de las condiciones y obstáculos con los que se enfrentan.


Ventajas del Growth-Driven Design
El diseño impulsado por el crecimiento ofrece múltiples beneficios para las empresas. Pero sobre todo, representa ventajas ante el diseño tradicional.
Algunos de los principales son:
- Procesos más cortos y menos costosos
- Se basa en datos y no en suposiciones
- Sitios fáciles de adaptar y reaccionar a los cambios comerciales
- Con envíos web continuos para adaptarse mes con mes a los cambios
- Sitios web lanzados más rápido y adaptados a los usuarios para brindar una mejor experiencia
¿Cómo funciona el diseño impulsado por el crecimiento?
El GDD se puede dividir en tres fases:
- Estrategia
- Plataforma de lanzamiento
- Mejora continua
Vamos a analizar cada uno de estos pases del diseño impulsado por el crecimiento para que quede claro.
Fase uno: estrategia
Personas de Estrategia y Comprador
Al igual que con el diseño web tradicional, el proceso GDD comienza con la estrategia y la formación de objetivos para tener claro lo que se quiere lograr, y a qué Buyer Persona se intenta llegar, es decir, cómo son y qué les importa acerca de tu empresa.
Análisis competitivo
Aquí lo más importante es identificar a tus competidores principales para conocer sus estrategias, sus productos y todo lo relacionado con su empresa.
Se trata de realizar un estudio de mercado para ver qué están haciendo las otras empresas y cómo lo están haciendo, con el fin de diferenciarnos de ellas.
Auditoría del sitio web
Con el punto anterior listo, se realiza una investigación cuantitativa a través de un sitio web y una auditoría analítica que explorará cómo llegan los usuarios a tu sitio, cómo interactúan con él y por qué están llegando o rebotando.
Además de recopilar comentarios de los usuarios acerca de por qué visitan tu sitio y tus puntos débiles, esta investigación ayuda a evaluar las oportunidades que existen para mejorar su experiencia de usuario en el nuevo sitio.
También te ayudará a hacer suposiciones fundamentales sobre:
- Por qué los usuarios vienen al sitio
- La propuesta de valor que reciben
- Cómo están accediendo (es decir, desde su escritorio en el trabajo o desde un dispositivo móvil, mientras están sentados en el tráfico o en el centro comercial)
En general, aprenderás por qué están tomando una acción en particular en un momento determinado y podrás incorporar esta idea a tu estrategia global y estrategia específica de la página para páginas de alto rendimiento.
Lista de deseos del sitio web
Finalmente, generarás una lista de deseos de todo lo que tú y el cliente puedan pensar para mejorar y aumentar el impacto del sitio (nuevos módulos, nuevas características de diseño o navegación, integraciones, funcionalidad o páginas adicionales).
Este proceso comienza con una lista de deseos 80/20, en la que deducirá el 20% de la acción que inspirará el 80% del impacto.
Vas a mover elementos de la lista que pueden ser introducidos durante el segundo o tercer ciclo mensual sprint. A través de este proceso de reducción gradual, llegarás al propósito central de tu sitio web: qué es tu sitio y qué no es.
Fase dos: plataforma de lanzamiento
La segunda etapa del Growth-Driven Design es la plataforma de lanzamiento.
Aquí lo importante es crear un sitio que se vea y que funcione mejor que el actual, poniendo atención a los elementos más importantes: página de inicio, página de productos, etcétera.
En esta fase hay una retroalimentación constante entre los clientes y la empresa que realiza el GDD. No solo se trata de algo visual, sino funcional, y se requiere tiempo para crear piezas de contenido que formarán parte del sitio final.
Entran en juego elementos que forman parte del diseño tradicional, como:
- Diseño del contenido y los mensajes
- Arquitectura de información
- Wireframing y diseño
- Programación y desarrollo
- Pruebas simples de UX
Es importante que en este paso se incluyan elementos de valor para los usuarios para que el sitio pueda empezar a generar poco a poco tráfico desde diferentes fuentes (redes sociales, blog, anuncios).
Idealmente, la fase uno y dos deberían completarse en un mes.
Completando el proceso de las primeras dos fases, las ideas que no hicieron el primer corte se pueden clasificar en los siguientes segmentos:
-
Oportunidades para impulsar la conversión
Esto incluye oportunidades de conversión de contenido, puntos de conversión, rutas de usuario y flujos, propuestas de valor en el sitio, pruebas de división y pruebas A / B.
-
Mejoras en la experiencia del usuario
Puede haber cierta superposición con las oportunidades de aumentar las conversiones, pero esta lista podría incluir ideas UX para mejorar la navegación y un mejor sistema de etiquetado.
También podría incluir una mejor funcionalidad de búsqueda, sugerencia o filtrado, y la ubicación de los botones de la interfaz del usuario (dónde se encuentran y cómo están distribuidos en el sitio) y cómo se ve afectada la experiencia de UX del usuario móvil.
-
Personalizaciones basadas en el usuario
Como especialistas en marketing, hemos aprendido los peligros de enviar correos electrónicos masivos desde listas de correo masivo.
Ahora, segmentamos nuestras listas para enviar mensajes diferentes a diferentes grupos. Desafortunadamente, esta estrategia no se ha adoptado completamente con nuestros sitios web.
Para los clientes que usan HubSpot, la funcionalidad de contenido inteligente está personalizada para cada usuario.
La mayoría de los especialistas en marketing piensan que el contenido inteligente es una característica impresionante, pero carecen de un sistema para implementarlo con los clientes.
GDD ofrece esa oportunidad, ya que brinda un sistema que puede estudiar, de forma semanal o mensual, el comportamiento de los usuarios para actualizar su lista de deseos y adaptar su sitio según el interés demostrado por el usuario o las acciones anteriores tomadas por ellos.
-
Activos de marketing para construir
Al igual que las empresas tienen activos como máquinas o tecnología de software, tu sitio web es tu activo de marketing más importante.
Tu blog y cuentas sociales son activos adicionales que puedes usar para aumentar el tráfico y obtener más conversiones de clientes potenciales de tu sitio.
Las herramientas como Marketing Grader de HubSpot ofrecen un gran valor para el usuario final que recibe un informe detallado, así como para HubSpot, que recibe enlaces y aumenta el tráfico y el flujo de clientes potenciales.
Este es el tipo de activo de marketing que debes intentar crear para tus clientes.
Los recursos de marketing, como la sección del sitio web de MOZ, dedicada a los cambios del algoritmo de Google, es otro gran ejemplo. Esto tiene un gran valor para los clientes y genera un tremendo valor SEO para MOZ.
Después de este proceso, creará declaraciones de hipótesis de elementos de acción para cada elemento de la lista que esté probando.
Utilizarás estos elementos de acción de hipótesis para recopilar métricas críticas para el éxito del rediseño de tu sitio GDD.
La sección "creemos que esto es cierto" podría estar basada en datos UX, experimentos previos realizados en el sitio, investigaciones, otros supuestos previamente validados y comentarios de tu equipo de ventas y marketing.
No te olvides de los elementos de limpieza en la parte inferior que usará para construir su métrica de éxito general para esa acción en particular, por ejemplo, Impacto esperado, y también querrá asignar valores de puntos a cada uno para que pueda priorizar para el enfoque y el impacto.
Fase tres: desarrollo iterativo y mejora continua
La tercera fase de GDD se centrará en el desarrollo iterativo / mejora continua y validación, incluidos los ciclos mensuales de sprint durante los próximos once meses.
Esto requerirá un cambio fundamental en el pensamiento a partir del rediseño de un sitio web tradicional.
Sus usuarios finales o visitantes de su sitio se convertirán en el centro de atención de todo lo que haga.
Tendrá que descubrir cómo las actualizaciones del sitio afectarán al usuario en todo momento, lo que podrían decir o pensar sobre ellos, y es posible que deba recabar comentarios adicionales de ellos para tomar esta determinación.
El proceso iterativo de desarrollo / mejora continua y validación requiere cuatro pasos:
1. Plan
Aquí averiguarás lo que se lleva a cabo durante un ciclo mensual de Sprint, especialmente comparando tu actual sitio web y el rendimiento contra objetivos para el rediseño del sitio.
De nuevo, es posible que necesites recopilar datos o investigaciones adicionales, incluida la consulta con su equipo de ventas y marketing.
Tal vez una publicación de blog reciente abordó un punto de dolor particular y resonó con su público.
Podría haber sido compartido libremente en las redes sociales, recibiendo muchos retweets.
Luego puede usar estos datos para cambiar los mensajes en su sitio para reflejar mejor el interés del usuario final o para generar una lluvia de ideas y actualizar su lista de deseos. Es posible que desee incluir a sus clientes en este proceso para que tengan una mejor comprensión del impacto del sitio cuando se complete.
También puede ayudarlo a priorizar los artículos más impactantes para su próximo ciclo de sprint mensual.
2. Desarrollo
A continuación, crearás las tareas y los productos necesarios para tu sitio en función de los comentarios de los usuarios que trabajan con los departamentos pertinentes de tu organización: desarrolladores, especialistas en marketing, etc.
Configurarás los códigos de seguimiento de validación en tu sitio para medir tus métricas de éxito y desarrollarás campañas de marketing dirigidas para guiar el tráfico a las nuevas páginas y sitios que acabas de crear en tu sitio; esto podría ser publicaciones de blog, correo electrónico, contenido social con PPC, o una combinación de todos estos.
3. Aprendizaje
Aquí volverás a preguntar: ¿Qué aprendimos sobre el usuario?
Revisarás los datos de tus experimentos, por ejemplo, las pruebas divididas, que te ayudarán a decidir si validas o eliminas las suposiciones que hiciste anteriormente.
Cambiarás el contenido de tu sitio en consecuencia, luego publicarás los resultados y los aprendizajes para informar y formar a los nuevos miembros del equipo y, posteriormente, como referencia para informar futuros ciclos mensuales de sprints.
También puedes proporcionar esta información como un entregable con tus clientes que podrían usar para facilitar la toma de decisiones basada en datos.
4. Transferencia
Por último, pero no menos importante, compartirás lo que has aprendido con tu equipo de marketing. Crearás recomendaciones de mejoras.
De esta manera, el proceso iterativo de GDD trabaja mano a mano con estrategias para ayudarte a lograr los resultados deseados y lo hace sin cambiar innecesariamente el enfoque de su equipo de marketing.
¡Un sitio web siempre puede ser mejor!
Los sitios web tienen que estar en constante cambio y evolución. Esto no quiere decir que se deban actualizar cada mes, pero sí se debe analizar el funcionamiento cada 2 o 3 años y hacer optimizaciones o rediseños, con base en objetivos y resultados.
Recuerda que un sitio bonito está bien, pero no puedes quedarte ahí. Es importante que sea funcional y que brinde valor a los clientes.
Tiene que estar diseñado para ofrecer respuestas a tus prospectos y clientes. Si logras combinar un website atractivo, rápido y funcional, puedes impulsar el crecimiento de tu negocio.
Si quieres saber cómo utilizar el GDD y potenciar tu negocio, agenda una cita con nosotros.
En Media Source, contamos con una amplia experiencia en el diseño de sitios web atractivos y altamente funcionales.
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.