 El objetivo principal de los negocios es proporcionar en el sitio web una experiencia de usuario que le permita generar impactos positivos en la audiencia durante toda la etapa de reconocimiento y exploración empresa-cliente.
El objetivo principal de los negocios es proporcionar en el sitio web una experiencia de usuario que le permita generar impactos positivos en la audiencia durante toda la etapa de reconocimiento y exploración empresa-cliente.
Esto te permitirá identificar las áreas de oportunidad y te orientará para crear un método integral de implementaciones para las mejoras en tu sitio web.
¿Qué son las Core Web Vitals?
Los Core Web Vitals (Principales Web Vitals) son un conjunto de métricas de rendimiento y experiencia de usuario que Google considera importantes para la calidad general de una página web. Estas métricas se centran en tres aspectos clave de la experiencia del usuario: carga, interactividad y estabilidad visual. Los Core Web Vitals se introdujeron en 2020 y desde entonces han sido un factor en la clasificación de las páginas en los resultados de búsqueda de Google.
Los tres principales Web Vitals son:
-
LCP (Largest Contentful Paint, o Pintado del Contenido Más Grande): Esta métrica mide el tiempo que tarda en cargarse el contenido más grande visible en la pantalla. Un buen LCP indica que la página carga rápidamente y proporciona una buena experiencia para el usuario. Se considera que un LCP óptimo es inferior a 2,5 segundos.
-
FID (First Input Delay, o Retraso de la Primera Entrada): FID mide el tiempo que tarda un sitio web en responder a la primera interacción del usuario, como hacer clic en un enlace o un botón. Un buen FID sugiere que la página es interactiva y responde rápidamente a las acciones del usuario. Un FID óptimo es de 100 milisegundos o menos.
-
CLS (Cumulative Layout Shift, o Desplazamiento Acumulativo del Diseño): CLS mide la estabilidad visual de una página, es decir, cuánto se mueven los elementos visibles de la página mientras se carga. Un bajo CLS indica que la página es visualmente estable y no provoca cambios inesperados en la disposición de los elementos. Un CLS óptimo es inferior a 0,1.
Optimizar estos aspectos de la experiencia del usuario puede mejorar la clasificación de un sitio web en los resultados de búsqueda de Google, lo que puede aumentar el tráfico y la visibilidad en línea.

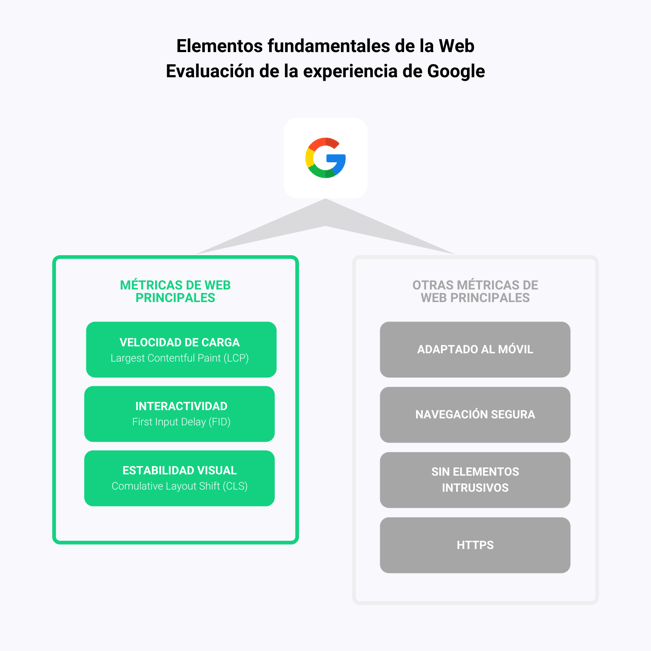
¿Qué elementos son esenciales en la web?
La forma en que los sitio web funcionan va de acuerdo con los elementos que se incorporan y que, en conjunto, trabajan de forma integral.
Uno de los más importante es proporcionar calidad en la experiencia del usuario. Esta funcionalidad permite maximizar:
- Velocidad de carga de la página
- Navegabilidad
- Usabilidad
- Movilidad del contenido gráfico
- Estructura del contenido
- Facilidad de interacción humano - computadora
- Entre muchas más
Existen características específicas que ayudan a analizar la efectividad de las páginas web; sin embargo, las siguientes se muestran como métricas fundamentales del 2020 Core Web vitals.
Cada una de las métricas está diseñada para analizar y medir todos los aspectos relacionados con la experiencia de usuario dentro de la navegación en sitios web; desde el tiempo en que tarda en funcionar una página, hasta la capacidad de respuesta a la entrada.
Estas herramientas fueron fundamentalmente creadas por Google y nos permite conocer los resultados de las reacciones y la usabilidad que tienen los diseños responsivos web:
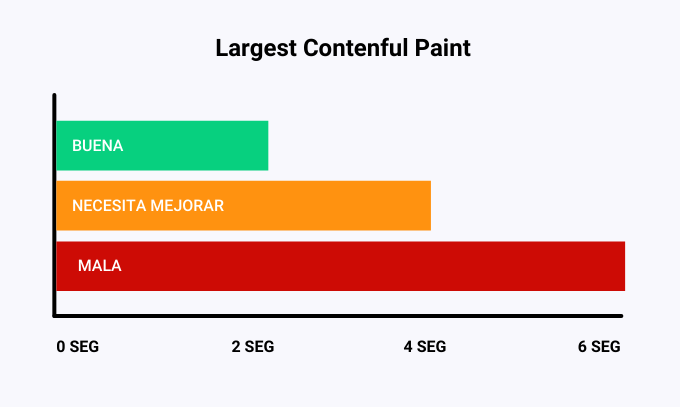
LCP Largest Contentful Paint
LPC hace referencia a la velocidad de carga, que quiere decir que se encarga de analizar el tiempo en que recibe la información, actúa y muestra el contenido más grande por completo de la página.
Es el momento en que un usuario hace clic en un enlace para ver la mayor parte del contenido en pantalla.
Los componentes que se consideran dentro de esta métrica son las imágenes, los videos, las url (vinculadas con imágenes) y el contenido en texto.
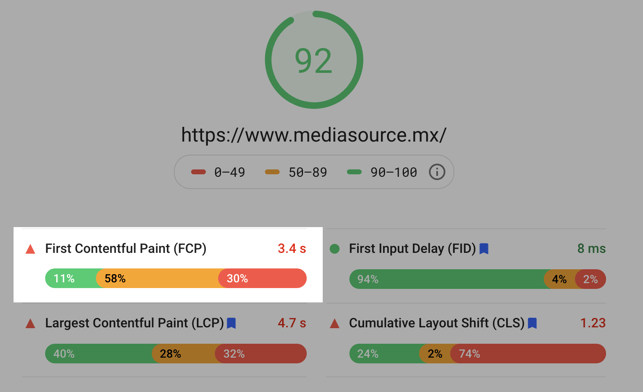
Para comprobar tu puntuación LCP utiliza Google PageSpeed Insights.

Google PageSpeed Insights te permite observar cómo se ha comportado tu página en el mundo real. Cabe recalcar que solo funciona con Google Chrome.

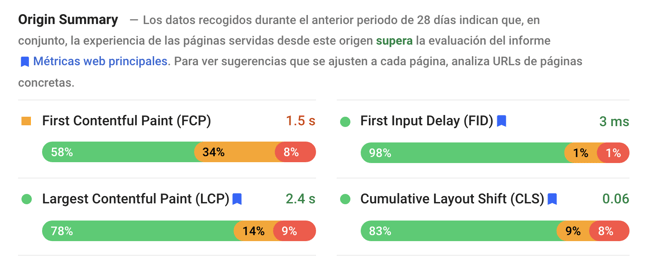
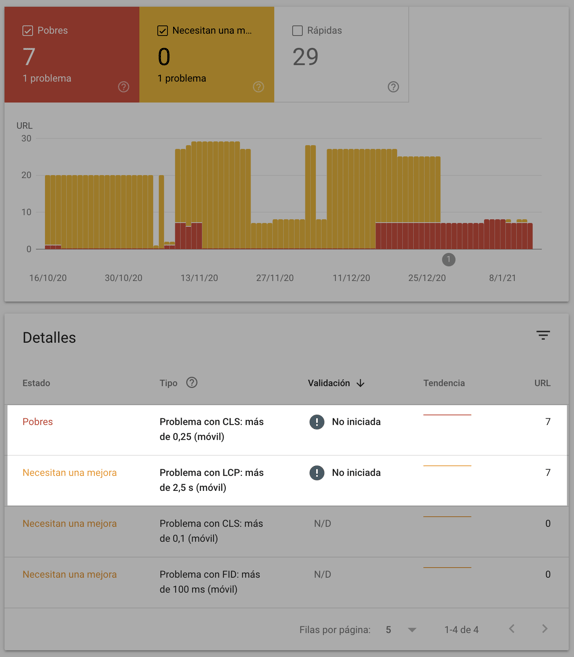
Para revisar a detalle qué páginas requieren mejoras, usa Google Search Console.
Aquí puedes ver un análisis histórico de tu sitio web y poner foco en las páginas que necesitan mejoras. En la barra lateral de GSC das clic en Métricas web principales.

Google divide la velocidad de LCP en 3 categorías: buena, necesita mejorar y mala.

El reto, según los parámetros de medición, es lograr que se pueda acceder a todas las páginas en 2.5 segundos.
- Buena: menos de 2.5 segundos en cargar
- Requiere mejora: entre 2.5 segundos y 4.0 segundos en cargar
- Pobre: más de 4.0 segundos en cargar
En algunos casos, mejorar la puntuación puede requerir trabajo no tan complejo, pero en otros puede demandar un trabajo arduo que, sin duda, creo que vale la pena.
Para lograrlo aquí tienes un par de consejos:
- Elimina todos los scripts de terceros innecesarios: según un estudio realizado por Backlinko sobre la velocidad de una página, cada script de terceros ralentiza una página 34 ms.
- Actualiza tu proveedor de alojamiento web: mejor alojamiento = tiempos de carga más rápidos en general (incluido LCP).
- Configura la carga diferida: la carga diferida hace que las imágenes solo se carguen cuando alguien se desplaza hacia abajo en tu página, lo que significa que puede lograr LCP significativamente más rápido.
- Elimina elementos grandes en tu página: Con Google PageSpeed Insights obtienes la lista de elementos que ralentizan el LCP de tu página.
- Minimiza tus CSS y js: esto hará que ganes más ms.
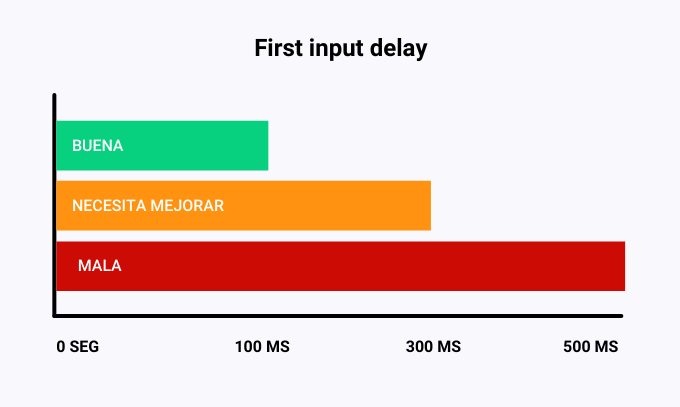
FID First Input Delay
FID se refiere a la interacción, es decir que se enfoca en estudiar la percepción y la respuesta que tiene la página ante cualquier interacción del usuario traducido a la calidad de la experiencia que se tiene por primera vez en contacto con el sitio.
En pocas palabras, se refiere a la acción que tienen los usuarios en tu página web:
- Seleccionar una opción de un menú
- Hacer clic en un enlace
- Ingresar el correo electrónico en un campo
- o bien cualquier elemento que requiera una respuesta a la interacción del usuario

- Buena: los resultados menores a 100 ms (milisegundos)
- Requiere mejora: entre 100 ms a 300 ms (milisegundos)
- Pobre: mayor a 300 ms (milisegundos)
Este factor no aplica para todas las páginas, ya que, por mencionar un ejemplo, en una entrada de blog, la única interacción que realiza un usuario es el desplazamiento.
Ahora bien, en las páginas que sí muestren algún valor en GSC, que necesiten mejora o bien que estén mal, puedes realizar las siguientes acciones:
- Minimizar (o aplazar) JavaScript: es casi imposible que los usuarios interactúen con una página mientras el navegador carga JS. Por lo tanto, minimizar o aplazar JS en tu página es clave para FID.
- Eliminar todos los scripts de terceros que no sean críticos: al igual que con FCP, los scripts de terceros (como Google Analytics, mapas de calor, etc.) pueden afectar negativamente a FID.
- Usar un caché del navegador: esto ayuda a cargar el contenido en tu página más rápido, lo que ayuda al navegador del usuario a realizar las tareas de carga de JS aún más rápido.
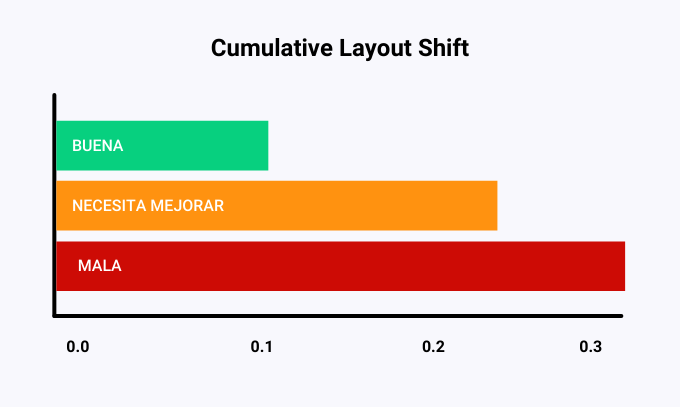
CLS Cumulative Layout Shift
Por el otro lado, tenemos la métrica CLS, que se centra en examinar la estabilidad gráfica y mide el impacto de percepción de un diseño que puede cambiar de forma inesperada.
Se refiere a que muestra el impacto que tiene el usuario respecto a todos los cambios repentinos que tiene un sitio del diseño visual y atractivo.

- Buena: menor a 0.1
- Requiere mejora: entre 0.1 y 0.25
- Pobre: mayor a o.25
Aquí tienes un par de cosas que puedes hacer para reducir el CLS de tus páginas:
- Usa las dimensiones en los atributos de tamaño para cualquier medio (video, imágenes, GIF, infografías, etc.): de esa manera, el navegador del usuario sabe exactamente cuánto espacio ocupará ese elemento en esa página, y no lo cambiará sobre la marcha, ya que la página se carga por completo.
- Asegúrate de que los elementos de los anuncios tengan un espacio reservado: de lo contrario, pueden aparecer repentinamente en la página, empujando el contenido hacia abajo, hacia arriba o hacia un lado.
- Agrega nuevos elementos de la interfaz de usuario debajo de la página: de esa manera, no empujan hacia abajo el contenido que el usuario "espera" que permanezca donde está.
La finalidad del establecimiento de dichas métricas es que puedan trabajar en conjunto, ya que unas dependen de otras y así sucesivamente.
Si decides comenzar a reducir imágenes pesadas, depurar código y alojar el sitio en un hosting de mayor calidad, es importante llevar a cabo un monitoreo constante con la ayuda de otras herramientas de control, de forma que se maximicen las estrategias y las optimizaciones ayudando a tener un mejor funcionamiento integral de tu sitio.
Asimismo, esta herramienta funciona con elementos adicionales que trabajan de acuerdo con los Core Web Vitals, que se dividen en los siguientes:
- Informe de Experiencia de Usuario Chrome: este se encarga de ayudar a los administradores de los sitios web a identificar el desempeño de la página y los usuarios mediante una serie de mediciones específicas que te permiten crear un reporte total de rendimiento.
- Informe de Vitals Web: permite reconocer elementos clave que se registran en Google Analytics para tener una base sobre la cual se pueda hacer una personalización gráfica e impacte en la experiencia del usuario.
- Análisis del desarrollo web: este se puede realizar con programas que evalúen el rendimiento y los defectos internos de la programación del sitio web, es decir que ayuda a identificar errores que pueden afectar la función principal de velocidad, calidad y estructura.
- Integración de herramientas que permitirán analizar las métricas principales de Core Web Vitals que son:
Implementar este nuevo modelo de evaluación digital trae consigo una serie de beneficios, principalmente, para mejorar la calidad respecto a la experiencia que está proporcionando a tu cliente potencial.
Recordemos que una mala experiencia puede ser determinante, ya que no hay marcha atrás. Por ello, es importante la percepción que está dando tu sitio web como representación de tu negocio a la audiencia.
Existen muchas más herramientas gratuitas que te pueden ayudar a mejorar el rendimiento que estás ofreciendo en el mundo online, desde que se ingresa a los buscadores hasta que se logra una compra exitosa y fidelizas a un cliente de valor.
Me encantaría saber sobre tu experiencia como cliente y como proveedor. Hoy en día, ser empáticos ya no es una opción, sino una necesidad. Es importante ponernos en los zapatos de los demás, ya que de esta forma podemos identificar nuestras áreas de mejora tanto como empresas y como emprendedores e individuos.




