El diseño inclusivo es una manera diferente de abordar el diseño, relacionada con la accesibilidad.
Nosotros somos muy afortunados, pero existen personas que no pueden tener la misma experiencia que nosotros al emplear la tecnología ni los recursos digitales de los que disponemos ahora.
La gente que padece alguna discapacidad no siempre cuenta con plataformas que garanticen su conectividad ni una facilidad de uso apta para ellas, significando un obstáculo.
Es aquí donde gana relevancia el diseño inclusivo, que busca trabajar en estas debilidades para brindar acceso a todas las personas a las maravillas del internet.
Por eso, en este post te voy a explicar qué es el diseño inclusivo, su importancia, algunos mitos sobre este tema y cómo puedes implementarlo.
¿Qué es el diseño inclusivo?
El diseño inclusivo y el diseño accesible funcionan como un binomio, que es muy parecido al que forman UX (experiencia del usuario) y UI (interfaz del usuario), pues van siempre de la mano.
En palabras sencillas, el diseño inclusivo tiene como objetivo principal intervenir en el entorno web para que las personas, sin importar sus discapacidades o limitaciones, puedan tener acceso a todos los recursos de la web.
La mayoría de empresas comete el error de crear o diseñar sitios web y campañas de marketing tomándose a ellos como el usuario final, sin considerar variantes que pueden significar un impedimento para otra gente.
Por muchos años se ha intentado focalizar esta necesidad, pero en 2022 es necesario hacerlo, pues la diversidad, la equidad y la inclusión son un tema sumamente importante e irá en ascenso, así que no nos podemos quedar atrás.
¿Cuál es la importancia del diseño inclusivo?
A través del diseño inclusivo, se busca expandir los medios para responder a una audiencia conformada por diferentes tipos de personas, rangos de edad, capacidades, géneros, etc.
Un ejemplo de los esfuerzos que se están poniendo en marcha para fortalecer la inclusión y diversidad es Pinterest, que en 2020 lanzó una serie de filtros de tonos de piel para resaltar los diferentes grupos étnicos.
El diseño inclusivo puede parecer difícil de implementar, sobre todo, cuando no se ha tenido un acercamiento previo, pero no es así. Se puede lograr por medio de pequeñas acciones.
Desafíos del diseño inclusivo
El diseño inclusivo es una excelente opción y es necesaria, pero la realidad es que hay ciertos desafíos que deben superarse para poderse adoptar.
A continuación, te menciono algunos de los más importantes.
1. Modificar la mentalidad
Lo primero que se debe buscar es que los profesionales de diseño cambien su chip y entiendan que las incapacidades de las personas son proyectadas.
Esto quiere decir que, en realidad, se trata más de limitantes a nivel de ambiente, objetivos y productos, en lugar del usuario.
Por eso, es indispensable que los proyectos se piensen teniendo en mente diferentes habilidades para poder realizar patrones de producto tomando en cuenta el máximo de personas posibles y sus diferentes características.
2. Comprender al público objetivo
Al crear a los buyer persona, se debe tener un nivel alto de empatía y comprender a fondo las diferentes realidades que puede enfrente el público objetivo.
De esta forma, podremos ir más lejos con nuestra marca.
Recuerda que nadie está exento de requerir algún producto o servicio en cierto momento, por lo que debes pensar también en aquellas personas que tienen determinadas discapacidades, pero que pasan por procesos iguales al resto.
Usa el diseño inclusivo a tu favor y al de los demás. Es benéfico para ambas partes.
3. Ampliar el campo de acción del diseño inclusivo
El diseño inclusivo está siendo considerado en las áreas de medicina y rehabilitación, pero tiene que estar presente en lo cotidiano y en los medios digitales.
Los profesionales de diseño deben comprender que no pueden dejar fuera de los proyectos que desarrollan a personas con realidades diferentes.
4. Tener en cuenta todas las incapacidades
Suena muy complicado, lo sé, pero es posible.
La empatía es clave para que el diseño inclusivo se implemente y, sobre todo, tenga éxito.
Por ello, es necesario que se tengan en cuenta las diferentes limitaciones, ya sean permanentes, temporales o efímeras.
Ahora veamos algunos de los mitos más comunes sobre la implementación del diseño inclusivo.
Mitos sobre la implementación del diseño inclusivo
Hay muchas creencias respecto del diseño inclusivo, pero la mayoría de ellas se debe a un desconocimiento total o parcial del tema.
Para evitar que caigas en ideas equivocadas, abordemos algunos de los mitos más comunes relacionados con este tema que es tan importante.
1. Accesible = aburrido de observar
Esta es una de las críticas más populares en contra de los sitios web que comienzan a apostar por la accesibilidad y el diseño inclusivo, pero está muy lejos de la realidad.
Tal vez esto aplicaría si estuviéramos en el año 2000, pero la tecnología moderna ayuda a que los diseñadores cuenten con una gran cantidad de herramientas para desarrollar un sitio con un diseño atractivo y accesible.
Actualmente, no hay ninguna razón para que la inclusión se implemente sacrificando la estética.
2. El proceso requiere mucha inversión
¡Falso! Sí, su implementación conlleva un costo inicial para conseguir que los sitios sean accesibles, pero el costo es relativamente bajo para todos los beneficios que aporta. Además, a la larga permitirá generar más ingresos.
Los sitios web que toman en cuenta el diseño inclusivo tienen mayores probabilidades de llegar a una base de clientes mucho más grande, incrementando la cuota de mercado, el conocimiento de la marca y, por supuesto, las ganancias.
Ninguna marca es para todas las personas, pero emplear este tipo de tácticas te ayuda a que tu público objetivo se vuelva mucho más grande y, al mismo tiempo, te permite mostrar una imagen que se preocupa por los demás, dándote un plus.
3. No vale la pena porque es para una minoría
Muchas empresas se escudan detrás de esta creencia, diciendo que no vale la pena porque significa invertir tiempo y dinero para llegar a muy pocos clientes, pero esto es totalmente falso.
Si tu giro te permite borrar las fronteras de la distancia y llegar a cientos de lugares gracias a tus métodos de distribución y servicio, en realidad, tus posibilidades se abren de manera significativa.
Tan solo en México, hasta 2020, había más de 6.17 millones de personas con alguna discapacidad, mismas a las que en este momento no estás llegando por no implementar el diseño inclusivo.
Además, el sitio web con esta perspectiva no solo será accesible para esas personas, sino también para el resto de la población, por lo que no estás perdiendo nada y sí puedes ganar.
Ahora que tienes claros estos puntos, quiero pensar que vas a querer tomar cartas en el asunto. En realidad, el proceso no es tan drástico y puedes ir poco a poco según tus posibilidades.
Para ayudarte en este camino, te voy a mencionar algunas cosas que puedes llevar a cabo para comenzar a implementar el diseño inclusivo en tu empresa.
Cómo implementar el diseño inclusivo en tu empresa
En este listado, vas a encontrar diferentes formas de ir implementando el diseño inclusivo dentro de tu organización. Algunas son más sencillas que otras, pero en conjunto, con el paso del tiempo, funcionan mejor.
No te digo que lleves todas ellas a la práctica, pues puede significar mucho tiempo e inversión, pero puedes ir dando un paso a la vez hasta convertir tu sitio en uno adecuado y adaptado a las diferentes necesidades de tus prospectos.
1. Reestructura tu contenido web
El contenido es uno de los elementos clave dentro de cualquier sitio, pues es el que permite atraer a los visitantes, educarlos y convertirlos en clientes potenciales para llegar a cerrar una venta, pero ¿qué sucede si tus prospectos no pueden leer tus contenidos? Simple: no se llega a la transacción final.
Existen más de 250 millones de personas en todo el mundo que padecen algún tipo de discapacidad visual, por lo que no pueden visualizar o leer tus escritos y, por ende, nunca se convertirán en tus clientes.
Afortunadamente, este escenario puede cambiar. ¿Cómo? Trabajando para estructurar tus materiales de manera que sean fáciles de leer para usuarios con limitaciones cognitivas, lingüísticas o visuales.
Algo tan simple, como dividir el contenido en bloques más pequeños, con encabezados y subtítulos, puede hacer la diferencia entre que te comprendan y que no lo hagan, pues para muchas personas es difícil seguir el texto si los bloques son muy largos.
Algunos otros consejos enfocados en la estructura de los contenidos son:
- Que exista un contraste adecuado entre el fondo y el contenido
- No incluir más de 80 caracteres por línea de texto
- Evite la alineación de texto justificado
Sí, parece demasiado tonto, pero estas pequeñas cosas marcan la diferencia para las personas que sufren alguna discapacidad de lectura o visual.
2. Emplea las etiquetas correctas en tu contenido
No solo tienes que prestar atención al front-end, sino también al back-end si quieres implementar el diseño inclusivo en tu empresa.
Esto demanda emplear elementos HTML para utilizar etiquetas que indiquen cuando exista algún botón dentro de tu sitio web.
Asimismo, es muy importante que uses las diferentes etiquetas de encabezado, como H1, H2, H3, entre muchas otras, dentro de tu contenido para darle una estructura mucho más formal y fácil de leer e identificar.
Estas etiquetas no solo sirven en cuestión de jerarquía, sino que facilita que los usuarios que tienen problemas visuales comprendan de mejor manera el orden del contenido.
Buscar una buena estructura en el contenido y emplear las etiquetas correspondientes es determinante cuando se trata de accesibilidad, pues esto da contexto a los lectores. Así que trabaja en este aspecto para lograr un verdadero diseño inclusivo.
3. Optimización para navegar con teclado
El uso del teclado es una pieza clave en cuanto a la accesibilidad a un sitio web.
Este elemento es el principal medio de navegación para aquellas personas que tienen discapacidades motoras o que presentan algunas deficiencias visuales.
Por lo anterior, es muy importante que tu sitio web esté perfectamente optimizado para navegar a través del teclado. De lo contrario, los usuarios pueden tener una pésima experiencia en tu sitio.
El objetivo principal de la navegación por teclado es brindar a los usuarios la opción de seleccionar cada elemento interactivo en una página a través de la tecla Tabulador.
Pon a prueba esta acción en tus páginas web y, en caso de que no funcione, trabaja para lograr esta optimización y estar un paso más cerca del diseño inclusivo en tu empresa.
4. Emplea textos alternativos útiles en tus imágenes
Escribir texto alternativo descriptivo es muy útil dentro del diseño inclusivo aunque muchas veces se pasa por alto.
Ten en cuenta que los lectores de pantalla dependen de las etiquetas HTML para que las personas que tienen problemas de visión puedan comprender mejor un sitio web y navegar a través de este.
Estos lectores dependen del texto alternativo empleado en las imágenes para describir de mejor manera las imágenes que contiene una página web, para que los usuarios entiendan mejor tu mensaje y tu contenido.
Esta acción no te lleva mucho tiempo, pero puede hacer una gran diferencia en el tema de la inclusión y la accesibilidad, así que no lo dejes de lado por parecer insignificante para ti.
Intenta que el texto alternativo describa lo que sucede en la imagen y trata de explicar de qué manera se relaciona con el contenido que creaste para que las cosas queden mucho más claras para los usuarios.
Si las imágenes son únicamente para darle vida a tus textos y no son relevantes, puedes omitir el texto alternativo para hacerle saber a la gente que no es importante el recurso.
5. No uses texto en las imágenes
El texto en imágenes se convirtió, hace algunos años, en una práctica común, debido a las limitaciones de estándares de codificación y las capacidades de los navegadores.
Los diseñadores y desarrolladores se vieron en la necesidad de buscar alternativas que, en ese momento parecían creativas, para crear imágenes llamativas y esto se hacía por medio de esta práctica.
Por fortuna, los avances en este campo han permitido que este tipo de “trucos” ya no sean necesarios, pero, por supuesto, hay gente que los sigue empleando, lo que puede provocar algunos problemas en el tema de accesibilidad.
Uno de los principales es que los lectores de pantalla no pueden leer con precisión el texto incluido en las imágenes, además de que estas cambian de tamaño de acuerdo con el tipo de dispositivo que se emplee para visitar un sitio web.
Entre más pequeña sea la ventana del navegador, la imagen con el texto también disminuye su tamaño y se vuelve muy complicado para personas con discapacidad visual entender lo que dice cada una de las imágenes.
Cuando se trate de contenido e imágenes, haz que el contenido sea texto vivo e incluye texto alternativo para que quede clara la importancia de cada elemento dentro del contenido.
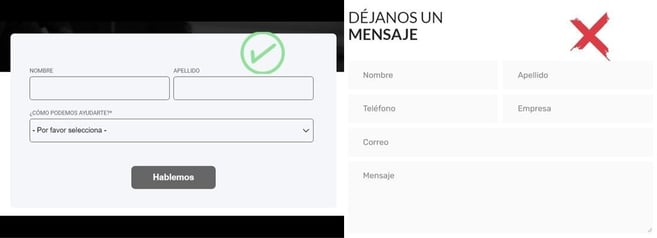
6. Pon etiquetas descriptivas en los campos de formulario
Los formularios son una parte muy importante dentro del marketing y las ventas, pues de ellos depende, en parte, que se logren contactos y que se consigan clientes.
Por ello, es uno de los campos en los que tienes que comenzar a trabajar para brindar accesibilidad de manera sencilla.
Uno de los errores de muchos sitios es emplear texto de marcador como etiquetas, es decir, ese texto gris claro que hace poco contraste y que desaparece cuando se empieza a llenar un campo.
Esto, generalmente, se emplea para ahorrar espacio en pantalla, pero repercute a nivel de funcionalidad, pues puede ser difícil de leer para usuarios con discapacidad visual.

Además, al desaparecer conforme se escribe, también puede provocar que las personas olviden para qué era ese campo.
Es algo muy simple, pero créeme que hace la diferencia y ayuda a implementar el diseño inclusivo en tu empresa y brindarte beneficios.
Otro aspecto que debes tomar en cuenta respecto a las etiquetas es el uso de
7. Opta siempre por redacción simple
Para que un contenido sea accesible, este tiene que ser claro, conciso y simple. Evita la terminología o la jerga innecesaria para que sea mucho más digerible para una audiencia más amplia.
Esto facilita mucho el proceso para la gente que tiene alguna discapacidad cognitiva o de comprensión lectora.
Algunos tips que son muy sencillo de aplicar y que pueden ayudarte mucho son:
- Añade un glosario si tu artículo está lleno de terminología técnica
- Si utilizas acrónimos despliégalos en el primer uso para que todos comprendan el significado
- Emplea listas cuando sea posible
- Usa videos o imágenes para explicaciones más complejas
8. Busca un buen contraste de colores en tu sitio
El contraste entre los colores que conforman tu sitio es un aspecto que puede darse por sentado porque para nosotros no significa ningún problema, pero sí lo es para las millones de personas que viven con problemas de visión.
Si el texto no tiene suficiente contraste con los fondos puede ser una odisea tratar de descifrar los mensajes, así que trata de que este factor esté bien tratado en tus páginas.
El nivel de contraste va a depender siempre del tamaño de la letra que utilices, por lo que no siempre tiene que ser demasiado alto.
9. Subtitula todos los videos que produzcas
Para que el diseño inclusivo también responda a las necesidades de quienes tienen alguna discapacidad auditiva, es muy importante que te asegures de que todo tu contenido de video y audio alojado en tu sitio esté subtitulado o transcrito.
En cuanto al tipo de letra que debes utilizar, toma en cuenta los consejos abordados anteriormente: un buen tamaño y un color que haga contraste correcto con el fondo de tu video.
Estos procesos pueden llevar tiempo, pero son una excelente forma de incluir a todas las personas sin tener que invertir demasiado como se cree. Además, ten en cuenta que las tendencias apuntan a videos cada vez más cortos, así que no tendría que ser un problema.
Conclusión
El primer paso para poder lograr un cambio e implementar el diseño inclusivo es cambiar nuestra mentalidad.
Las nuevas exigencias del mercado y la necesidad cada vez más latente de inclusión y diversidad es una de las razones más importantes para que este método de entender y aplicar el diseño se vuelva necesario.
Como has podido ver, no necesitas llevar a cabo tareas complicadas. Puedes comenzar con pequeños cambios que pueden parecer menores, pero que para las personas con alguna discapacidad hacen una diferencia enorme.
Platícalo con tu equipo y ve qué posibilidad hay de poco a poco ir implementando el diseño inclusivo. Verás que los resultados te van a sorprender.
¿Ya habías escuchado sobre el diseño inclusivo?