Rediseña tu sitio de forma ágil y logra más oportunidades de negocio
Crea o rediseña tu sitio web en el CMS de HubSpot de forma ágil usando los Temas creados por Media Source.
Introducción
Felicitaciones por dar el primer paso para crear un sitio web que ayude a tu empresa a crecer. En esta guía encontrarás los pasos y las acciones necesarias para lograr un potente website.
Para empezar solo vas a requerir lo siguiente:
-
Una cuenta de HubSpot y el CMS, ya sea la versión a Gratis, Starter o superior.
-
En caso de que ya cuentes con HubSpot, requieres los accesos al marketplace y permisos para las opciones de Sitio Web.
-
Descargar alguno de los temas web gratis que hemos creado en Media Source o los temas de pago: Ocean Pro o Functional Pro.
-
Una taza de café o té, tu playlist favorita y listo.
La guía la dividimos en 4 importantes secciones.
- Sección 1: Preparación de tu nuevo sitio web
- Sección 2: Reconstrucción o creación de tu sitio web
- Sección 3: Lanzamiento y celebración
- Sección 4: Mejoras y crecimiento
Vamos a empezar con la primera sección.
Preparación de tu nuevo sitio web
Para lograr un sitio web funcional y poderoso, es necesario que se lleven a cabo algunas acciones, con el fin de garantizar que el producto final sea lo que estás buscando y realmente impulse los resultados de tu empresa.
Pasos hacerlo, tienes que realizar estos pasos:
-
Auditoría de tu sitio web actual
-
Configuración del Tema
-
Configuración de tu marca
-
Configuración de encabezado y pie de páginas
1. Auditoría de tu sitio web actual
- Listado de páginas web, entradas de blog y páginas de destino
El primer paso es evitar que tu proyecto de rediseño web se convierta en un caos.
Para ello, debes realizar un inventario de todas las páginas de tu sitio web.
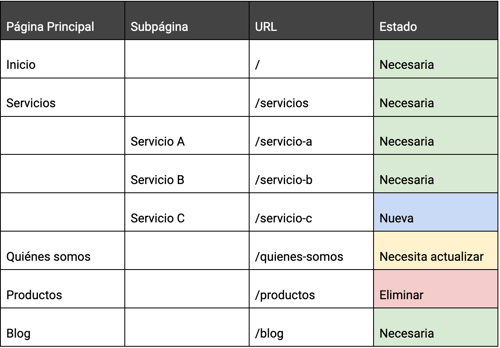
Usa una hoja de cálculo donde tengas una tabla para las páginas web, las páginas de destino (landing page) y las entradas de blog.
Así luciría la estructura de las páginas web:

Para las entradas de blog, además de las columnas web, añade una de notas si es necesario.
Para las landing puedes agregar, adicional a las columnas que ya tienen las páginas web, una de objetivo para identificar el uso que se le da y, con base en eso, decidir si se mejora o se elimina.
- Creación del nuevo mapa de sitio
Ya que tienes el inventario, duplica el documento anterior y colócale el nombre "nuevo mapa de sitio".
El primer paso es borrar todas las filas que tienen en estado “Eliminar”.
Una vez hecho esto, en caso de ser necesario, añade filas para páginas nuevas según sea el caso: principales o subpáginas.
Después, agrega las siguientes columnas, seguidas de Estado, para trabajar tu nuevo mapa de sitio.
Avance: tendrá las siguientes opciones: Lista, En progreso, En revisión y En pausa.
Contenido de la página: aquí haces referencia al documento que contiene la información de la sección.
Esta columna ayudará a conocer cómo va el contenido de la página.
Nota: en caso de que se deba considerar algo, se anotará en esta columna.
Tanto en este paso como en el primero, te recomiendo que uses Google Drive o Microsoft One con sus respectivas versiones para Hojas de Cálculo y Documentos. Esto hará que exista una única versión y todos puedan colaborar.
- Revisa y optimiza el contenido de cada página
Para que tu sitio web sea útil y contribuya a generar oportunidades de venta, debes centrar todo el contenido en tus potenciales clientes siendo claro y confiable. Principalmente, evita confundirlos o peor aún, hablar más de ti que de lo que haces por ellos.
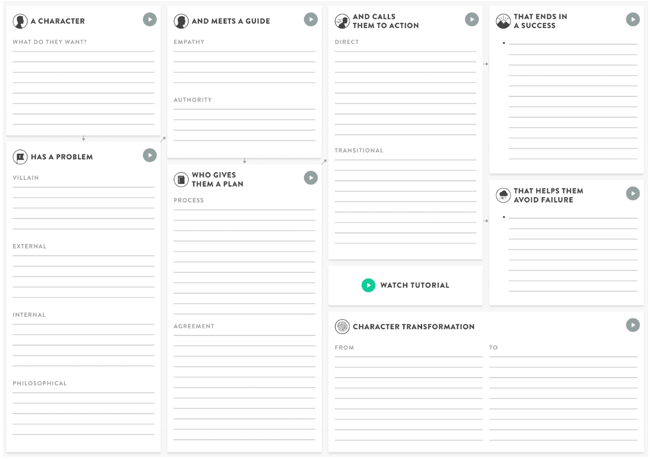
Existen varias metodologías o marcos que puedes usar para la estructuración del contenido. En Media Source estamos certificados en StoryBrand, por eso es la que solemos usar. Los puntos claves son los siguientes:
Primero, tu cliente es el protagonista así que, de nuevo, tu sitio debe hablarle más a él que sobre tu empresa.
Este es el marco de Story Brand que puedes crear leyendo el libro o con el curso disponible en línea.

Puedes ver un ejemplo de cómo se aplica en nuestro sitio web.
En caso de que quieras que te ayudemos, agenda una reunión con uno de nuestros consultores.
2. Configuración del tema
En Media Source hemos creado 7 temas; 4 de ellos, gratuitos. Si aún no descargas ninguno, puedes hacerlo o puedes comprar alguna de las versiones Pro o Starter.
Los temas gratuitos se pueden instalar en la versión de CMS Free, Starter o superior; los temas Ocean Pro y Functional Pro requieren una versión CMS Pro o superior o una versión de Marketing Pro o superior.
Aquí tienes el enlace para cada uno de los temas:
3. Configuración de tu marca
Los temas que hemos creado heredan la configuración predeterminada que tiene tu cuenta de HubSpot. Para colocar los valores entra a este enlace: Configuración de marca.
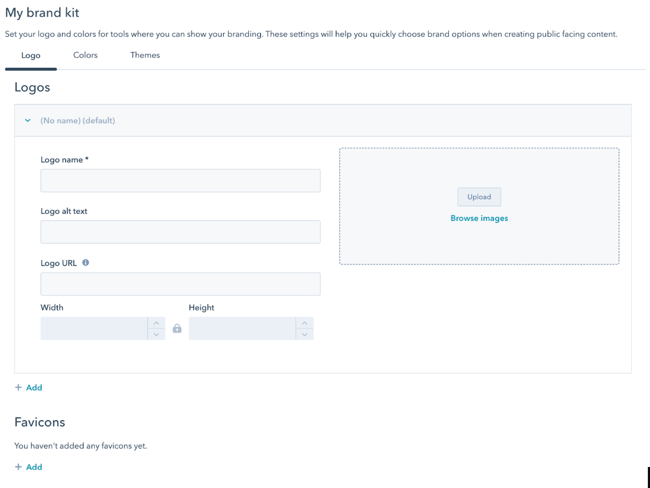
Accede a la opción principal: Kit de marca.
En la primera pestaña “Logo”, completa los campos y carga tu logo; de preferencia, en SVG. El Favicon es el que se muestra en el navegador al lado del nombre de la página; debe ser cuadrado y PNG.

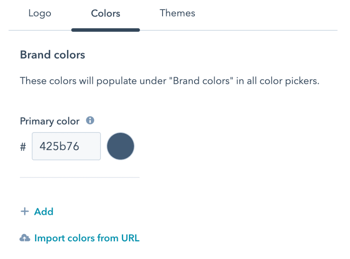
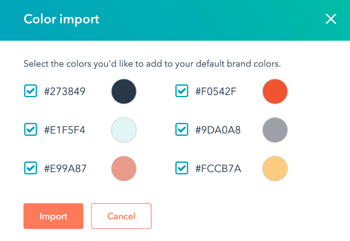
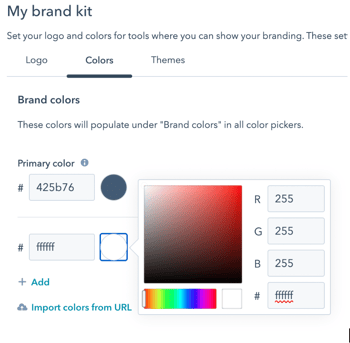
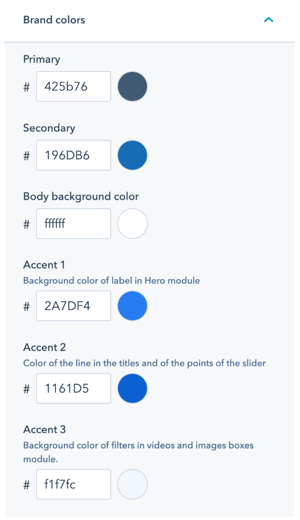
En la pestaña de colores, añade los colores de tu marca:

Puedes usar la opción de importar los colores desde tu sitio actual.

O puedes añadirlos manualmente. El color principal, en la mayoría de los casos, es negro o un color oscuro.

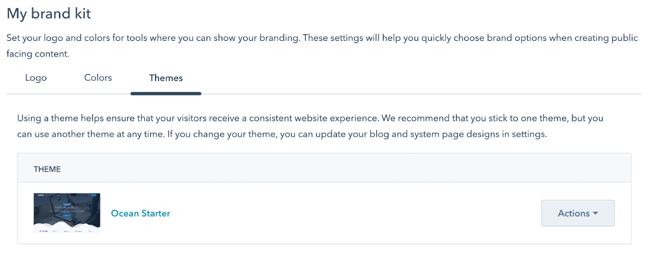
Ahora debes personalizar las opciones disponibles del tema, accediendo desde la pestaña Themes:

En caso de que no se muestre el tema que descargaste, da clic en "Acciones" y "Cambiar Tema", para elegir el tema que quieres usar.
Para iniciar la configuración, da clic en el nombre del tema para abrir las opciones disponibles.

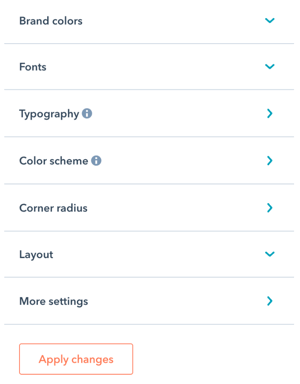
Brand colors tomará los colores previamente configurados en el kit de marca. Si revisas el previo de las plantillas y no te convencen, puedes cambiarlos:

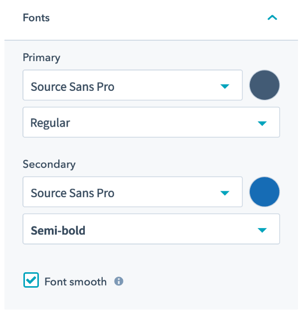
Con respecto a las fuentes web, debes elegir 2; una para los títulos y otra para el resto de los elementos. Las fuentes deben ser de Google Fonts; solo en el caso de las versiones Pro se puede solicitar sin costo configurar una fuente personalizada.
Para una fuente personalizada es importante haber creado el tema hijo.

Existen varias opciones disponibles que puedes configurar:
- Borde redondeado (Corner radius)
- El ancho de la página
- El espacio entre secciones
- Los 3 tipos de botones que se incluyen
- Los estilos de los formularios
- Iconos
- Tablas
- Las opciones disponibles para el encabezado y pie de página
Para ver los ajustes puedes cambiar de página del lado derecho y ajustar cualquiera de estos estilos después.

4. Configuración de encabezado y pie de página
Ahora es momento del encabezado y pie de página. Ambos elementos son globales, lo que quiere decir que se muestran en todas las páginas y solo tendrás que editarlos una vez.
En el caso del encabezado, todos requieren del logo. Dado que ya lo configuraste desde el kit de marca, no será necesario editarlo. En caso de que quieras colocar una variante, puedes hacerlo desde el encabezado global.
Otro elemento es el menú de navegación. En el encabezado, se selecciona el menú que debe mostrarse en todas las páginas y se crea en Navegación.

En esta sección puedes crear varios menús y añadir las páginas. Dado que aún no tienes las páginas, por ahora solo crearás los dos menús: uno para el encabezado y otro para el pie de página. Si no quieres un menú en el pie de página, solo crea uno.
Esto, con el objetivo de seleccionarlo tanto en el encabezado como en el pie de página.
En algunos temas se incluye un botón que puedes configurar para la página de Contacto, Agenda una cita o alguna otra opción importante. En caso de que no quieras ese botón, lo puedes ocultar.
En el pie de la página puedes elegir cambiar el logo por otra variación, añadir un menú distinto al del encabezado, colocar los enlaces de tus perfiles sociales, los enlaces a los términos y condiciones, además de la política de privacidad.

Si así lo prefieres, puedes añadir más bloques en el pie de página y reajustar el número de columnas o filas a tu elección.
Hasta aquí ya tienes la configuración necesaria para empezar a reconstruir tu sitio.
Reconstrucción o creación de tu sitio web
Ya tienes todo lo necesario para iniciar tu sitio. Ahora veamos cómo empezar a reconstruirlo de forma ágil y, sobre todo, funcional.
Si tu sitio ya está en HubSpot y estás realizando un rediseño, puedes pasar al punto 3.
-
Importar la estructura de tu sitio web actual a HubSpot
-
Importar tu blog
-
Organizar tus activos
-
Crear tus páginas
-
Revisar, editar y aprobar
1. Importar la estructura de tu sitio web actual a HubSpot
Para tener orden vamos a importar la estructura de tu sitio web y de acuerdo con el documento que hiciste en la sección 1, vas a importar la estructura de las páginas que se deben conservar.
Nota: La importación de la estructura no trae el contenido, solo importa la url, siempre que existan el título de la página y la metadescripción.
Para iniciar con la importación de la estructura, accede a Importación de contenido.
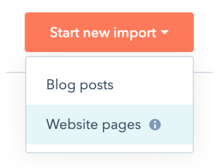
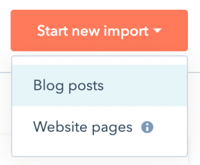
En Importación de contenido, inicia una nueva importación de las páginas web.

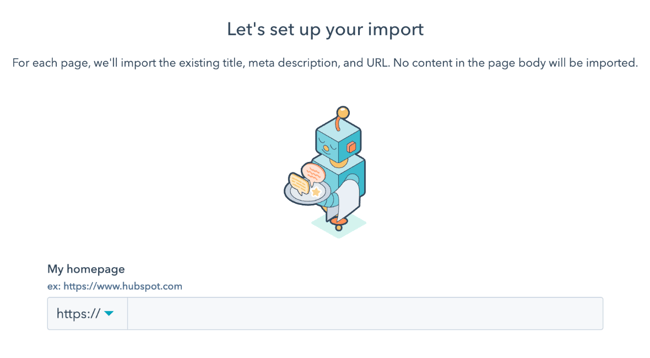
Coloca el dominio de tu sitio web y asegúrate de que coincida http o https, de acuerdo con tu dominio. La mayoría es https://, pero para estar seguro, puedes comprobarlo abriendo tu sitio en el navegador.

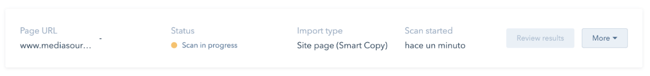
Da clic en continuar y debes esperar unos minutos de acuerdo con el tamaño de tu sitio web.

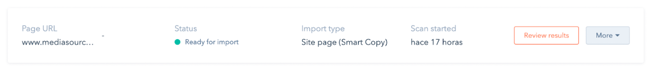
En cuanto el estado cambie a listo para importar, con base en la auditoría que hiciste en la Sección 1, elige qué páginas se deben importar.

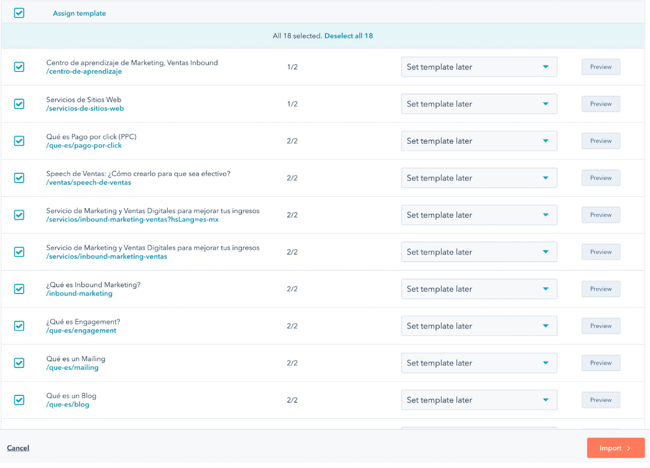
Antes de importar puedes elegir qué plantilla asignarle. Si aún no conoces las plantillas del tema elegido, puedes verlas en el previo de cada uno. De igual forma, puedes omitir la elección de la plantilla.

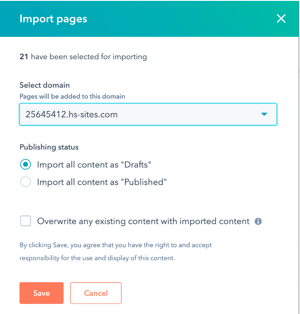
Cuando termines de elegir qué páginas vas a migrar, da clic en continuar y elige el dominio. En caso de que sea CMS Hub Professional, puedes añadir varios subdominios y elegir al que pertenece la importación.

Si solo es un dominio, selecciónalo y listo.
Es recomendable que importes las páginas en borrador; la casilla de sobre escribir eliminará páginas que hayas creado que tengan la misma url, entonces, si empezaste creando páginas, no marques la casilla.
2. Importar tu blog
Ahora realicemos la importación del blog. En caso de que no tengas un blog, es importante que sepas que estás perdiendo muchas oportunidades de negocio, ya que uno de los tantos beneficios de un blog es que atrae a potenciales clientes desde los resultados de búsqueda.
Dependiendo de la versión de CMS, puedes crear un blog o más de uno. Vamos a iniciar con la importación de tu blog, en la misma sección de Importación de contenidos.
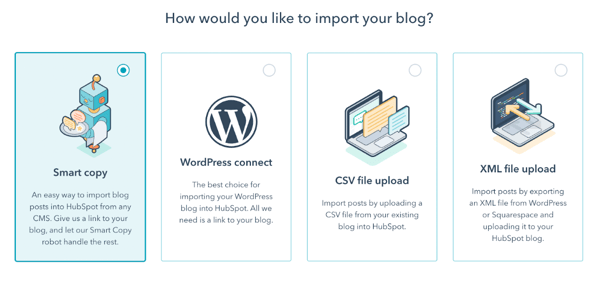
Crea una nueva importación, pero ahora elige Importar Blog post.

En este caso, la importación de blog sí incluye el contenido. Puedes usar la opción de copia inteligente para que el robot de HubSpot haga su magia.

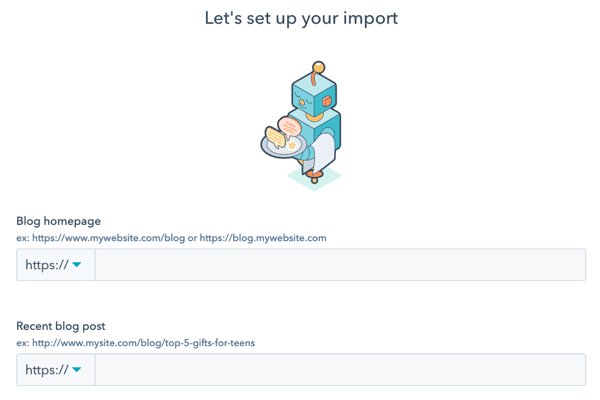
Completa los campos que te marca, empezando por la url de la página principal del blog. Esta suele ser donde se encuentra el listado de todas las entradas, seguido de la url de la entrada de blog más reciente.

Después, en el listado que te muestran, elige la plataforma que estás usando actualmente. Si no la conoces, puedes elegir No estoy seguro.

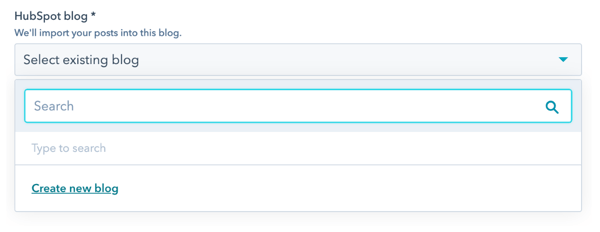
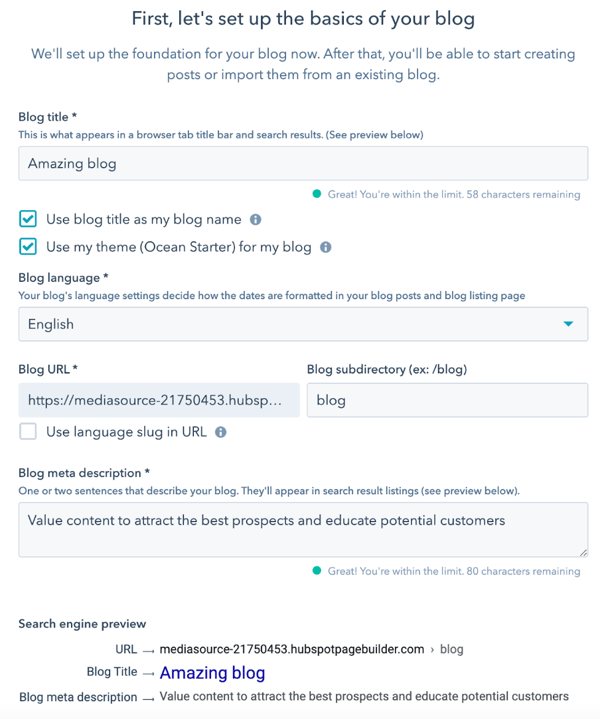
Ahora crea un nuevo blog en tu cuenta de HubSpot.

Posteriormente, completa los campos obligatorios.
En este punto, dado que en tu kit de marca elegiste un Tema, este se usará para el blog, por lo que no es necesario configurar nada más que completar los campos.

Una vez que crees el blog y todos los campos de la importación estén completos, da clic en Iniciar. Después, debes esperar un par de minutos.

Cuando la importación esté lista para revisar

Debes realizar un mapeo de los campos para alinearlos con los que necesitas en HubSpot:

Dependiendo de en dónde esté tu blog actualmente, aparecerán algunos campos. Elige los que apliquen y completa la importación.
Hasta aquí ya tenemos la estructura de las páginas y el blog importado, así que ahora vayamos al siguiente punto de la preparación.
3. Organiza tus activos
Para mantener todo en orden y que tú y tu equipo puedan crear las páginas con mayor facilidad, carga todos los activos necesarios como:
- Logos
- Iconos
- Gráficos
- Fotos
- Videos
- PDFs
- Equipo
HubSpot tiene un Administrador de archivo en donde puedes crear folders y cargar los tipos de archivos antes mencionados.
Para este paso, entra al Administrador de archivos y crea los folders según lo que tengas y dentro de cada uno, carga todos los archivos que correspondan.
Una vez creado el folder, una de las ventajas es que puedes arrastrar todos los archivos a este para que empiecen a cargarse.
En el caso de archivos como PDF, una vez cargados, puedes seleccionarlos y cambiar la visibilidad para que no se muestren en el buscador. Esto es muy útil si es un recurso para el que los prospectos deben llenar un formulario.
4. Crea tus páginas
Para este punto es muy probable que la importación de la estructura de las páginas esté completa, por lo que vamos a ir a páginas web.
Aquí van a aparecer todas las páginas que se importaron en cuanto a la estructura.
Para empezar a completarlas, es necesario entrar. En caso de que no hayas elegido una plantilla durante la importación, al acceder a cualquier página te va a solicitar elegir una plantilla.
El número de plantillas disponibles dependerá del tema que hayas instalado. Elige la plantilla que más se adapte al contenido de la página que vas a crear.
Si ninguna plantilla tiene todos los elementos, no te preocupes, puedes elegir cualquier plantilla y ya dentro del editor de la página, quitar, añadir y editar secciones según lo requieras.

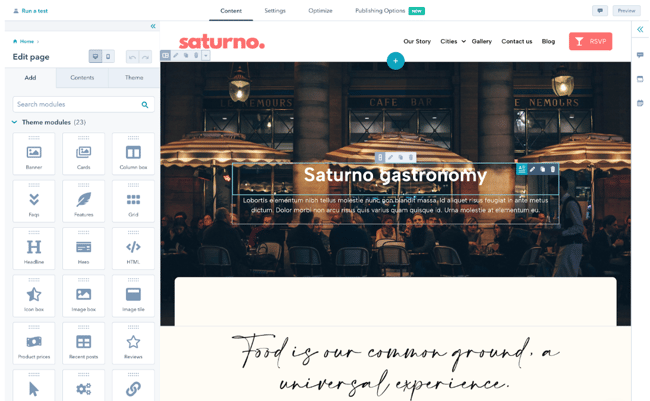
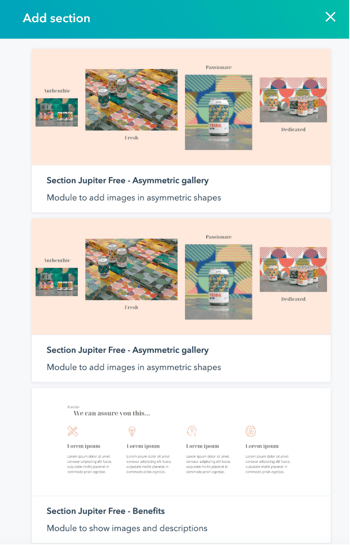
Todos los temas que hemos creado tienen secciones que puedes usar y que te ayudan a que la creación de una página sea mucho más ágil.
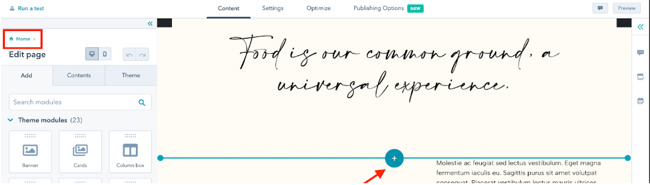
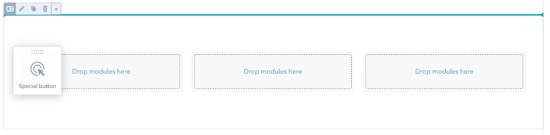
Para acceder a las secciones del tema debes dar clic en Home y posicionarte entre una sección y otra para visualizar el círculo de +.

El número y los módulos dentro de cada sección varía de acuerdo con el tema descargado.

Puedes fácilmente eliminar secciones completas o cambiar una sección de un columna a dos columnas o viceversa; simplemente arrastra un nuevo módulo y listo.

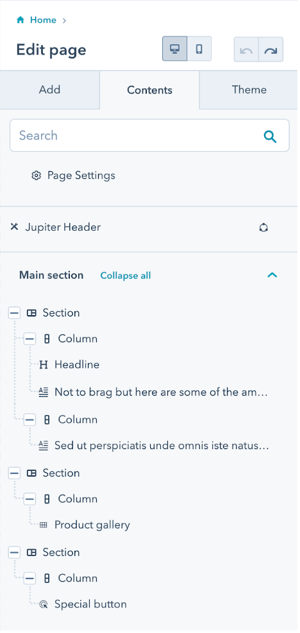
Para un mejor control, usa la pestaña de Contenido. Esto te va a permitir acceder a las opciones de estilos de las secciones, columnas y filas de forma más fácil.

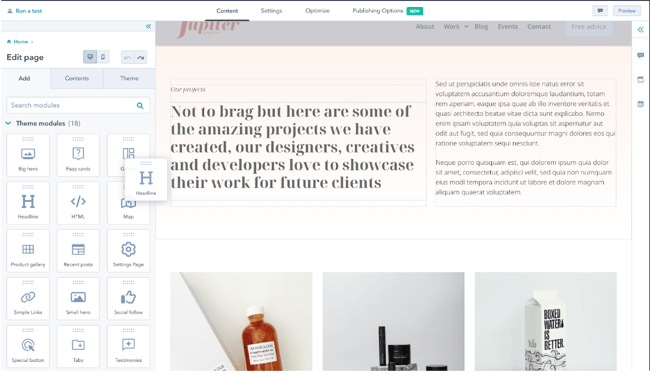
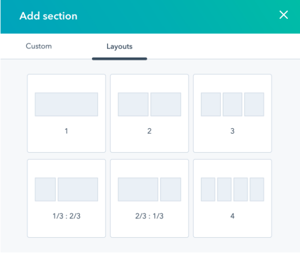
Asimismo, puedes crear nuevas secciones solo con un determinado número de columnas y posteriormente, arrastrar los módulos necesarios. Para hacerlo, haz lo mismo que para elegir una sección, pero da clic en la pestaña Estructuras:

Es una manera más de crear secciones:

Recuerda que siempre puedes reordenar las secciones, columnas y filas.
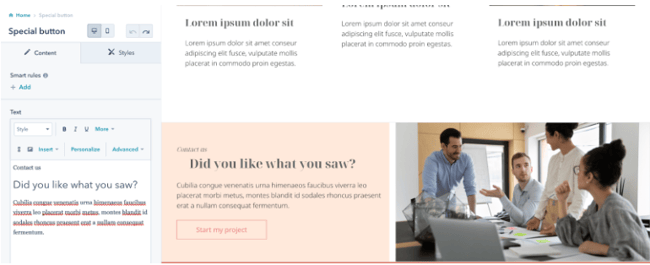
Por último, cada tema tiene un determinado número de módulos, los cuales permiten mostrar contenido de varias formas y acomodos, así como estilos. En algunos módulos puede cambiar los estilos o alguna variación del módulo.

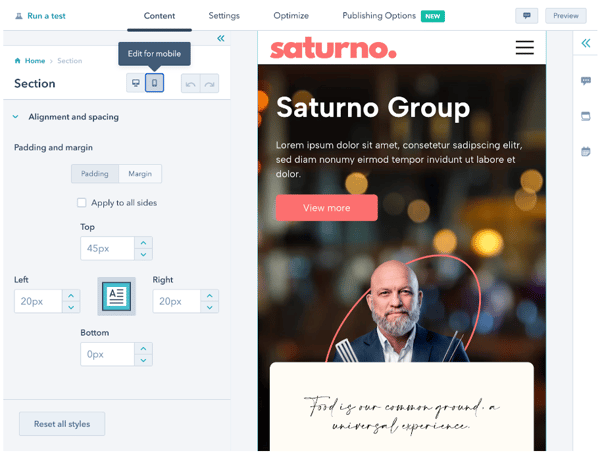
Otro punto importante y una característica de los temas que hemos creado es la posibilidad de editar la versión móvil.
En los temas gratuitos esto te ayuda a los estilos de secciones y columnas. En el caso de los temas Pro, ciertos módulos tienen estilos que se aplican a dispositivos móviles.
Para acceder a esta característica basta con dar clic en el icono móvil.

Esperamos que puedas crear páginas sorprendentes que enamoren a tus potenciales clientes con los temas que hemos hecho y el potente editor del CMS de HubSpot.
Recuerda publicar las páginas a medida que las completas.
Pasemos a la siguiente sección.
Lanzamiento y celebración
Estamos a un paso de que tu nuevo sitio web vea la luz, así que es hora de que te centres en apretar las últimas tuercas para que este funcione como un engranaje perfecto y puedas tener los frutos de tanto esfuerzo más efectivamente.
¿Qué tienes que hacer para lograrlo? Solo seguir los pasos y los valiosos consejos que te doy.
Después, podrás ir a celebrar tranquilo con todos tus equipos, sin olvidar que debes seguirlo nutriendo para potenciar y mantener los resultados.
-
Revisión de calidad
-
Configurar herramientas de terceros
-
Conectar dominio
-
Añadir redireccionamientos
-
Filtrar el tráfico interno
1. Revisión de calidad
En la revisión de calidad, completa los menús que dejaste sin página en la Sección 1. Esto permitirá comprobar que todas las páginas están publicadas y no en borrador.
Después, entra a Navegación.
Selecciona el menú correspondiente en caso de tener más de uno y añade una a una las páginas que debe contener. Si alguna página está en borrador, te mostrará una etiqueta, por lo que debes entrar de nuevo a la página y publicarla.
La siguiente revisión de calidad, una vez completado el o los menús y publicados, consiste en visualizar el sitio tanto en versión de escritorio como en la versión móvil.
Puedes hacer un documento para escribir todos los detalles encontrados y no interrumpir la revisión. Cuando termines de verificar cada página, edita los errores que encuentres.
2. Configurar herramientas de terceros
Si bien el CMS de HubSpot te muestra métricas del rendimiento de tu sitio, quizás quieras seguir usando Google Analytics o alguna otra herramienta. Para configurarla en tu nuevo sitio, debes acceder a la sección de Integraciones.
De forma nativa, HubSpot tiene las siguientes opciones:
- Google Analytics 3 (hasta el 2023)
- Google Analytics 4
- Google Tag Manager
- AdRoll
En integración activas la casilla y colocas el ID correspondiente.
En caso de que necesites añadir más códigos, puedes hacerlo usando una cuenta de Google Tag Manager y así tener mayor control.
Puedes configurar las herramientas de publicidad conectando tus cuentas de Facebook Ads y Google Ads desde Cuentas de publicidad.
Las versiones CMS Free y Starter únicamente permiten conectar 2 cuentas, pero de ser necesario puedes añadir el píxel desde Google Tag Manager.
3. Conectar dominio
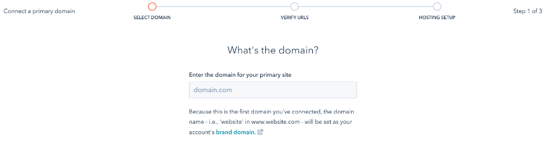
Para conectar el dominio debes completar los pasos desde Dominios. El paso a paso lo inicias dando clic en Conectar.

De acuerdo con la versión del CMS, puedes elegir un subdominio diferente para cada tipo de contenido: Páginas web, Páginas de destino y Blog.
En algunos casos, dependiendo del proveedor, puede realizar la conexión de forma automática únicamente conociendo permisos, pero depende del proveedor de tu dominio.
Si no es así, debes hacer los cambios en tu dominio de forma manual. Aquí tienes la guía de HubSpot para hacerlo.
Cuando tu dominio esté conectado completamente, HubSpot añadirá el SSL y podrá visualizarse tu nuevo sitio en HubSpot.
4. Añadir redireccionamientos
Para saber si requieres realizar este paso, consulta el Excel de la auditoría que realizaste en la Sección 1.
Los redireccionamientos se pueden configurar únicamente en las versiones CMS Starter o superiores.
Los redireccionamientos se configuran en caso de que una página se haya eliminado o se haya combinado con otra. Esto, para brindar una mejor experiencia de navegación a usuarios que anteriormente hayan visitado el sitio o en caso de que el enlace de la página que ya no va a existir se siga mostrando en los buscadores.
Puedes hacer el redireccionamiento desde la sección de Redireccionamiento de URLs.
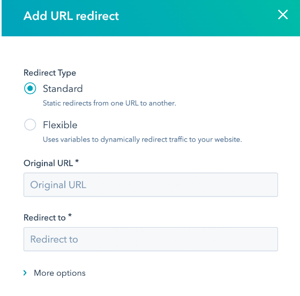
Da clic en añadir nuevo redireccionamiento y completa los campos.

La URL original es la que ya no va a existir y la de redireccionamiento es a donde queremos que sea enviado. Puedes añadirlas una a una o realizar una importación.
5. Filtrar el tráfico interno
Por último, es importante filtrar el tráfico interno de la empresa.
Para hacerlo, se requiere primero comprobar que la IP es fija para añadir una sola o bien, añadir cada una de las IP de los miembros de la empresa.
Excluir el tráfico interno te va a permitir tener métricas más claras y realistas.
En caso de que no cuenten con una IP fija, puedes pedirle a todo el equipo que envíe la IP. Existen varias herramientas en línea que pueden proporcionar ese dato.
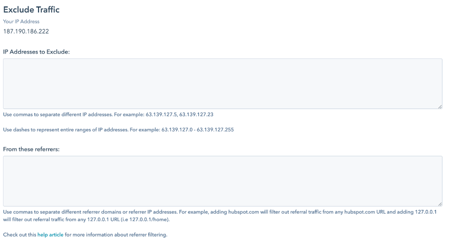
Ya que tengas las IP, añádelas en la sección Avanzada de seguimiento, en la sección de Excluir Tráfico:

Si es necesario, también puedes bloquear referencias que comúnmente se usan para realizar pruebas de desarrollo. Esto, en el segundo cuadro.
Puedes actualizar el listado de IP según sea necesario.
Por último, guarda los cambios y listo.
¡Ya puedes ir a celebrar! Tienes tu nuevo sitio web. Solo recuerda que debes regresar, ya que lo bueno aún está por suceder.
Ahora tienes un website en una herramienta que te permitirá ejecutar estrategias de forma más ágil.
Mejoras y crecimiento
Con tu sitio en línea y con la capacidad de medición, edición y creación que tienes, es momento de empezar a dotarlo de lo necesario para atraer a tus potenciales clientes.
Para ello, te recomendamos tomar en cuentas las siguientes acciones clave:
-
Generar una lluvia de ideas de las preguntas que se hacen tus potenciales clientes
-
Crear un calendario editorial con base en las preguntas más frecuentes
-
Abordar cada tema del calendario editorial de forma honesta y completa en el formato de contenido que mejor se adapte
-
Publicar en el blog o crear una página de destino según el tipo de contenido
1. Generar lluvia de ideas
Las lluvias de ideas son de las mejores técnicas para generar contenido centrado en las necesidades de tus clientes.
Para esto, debes reunir a los diferentes equipos de trabajo (al menos, a los responsables) y pedirles que, con base en las preguntas que reciben de clientes y prospectos, pongan sobre la mesa los temas que mejor pueden funcionar en tu nuevo sitio o que sí o sí deben tratarse en él.
Recuerda que para que esta técnica sea efectiva, no tienes que juzgar las ideas que vayan surgiendo. Anótalas todas y cuando termine la actividad, puedes empezar a descartar.
Ninguna aportación debe ser rechazada al inicio; evalúa y analiza todas aunque, a primera vista, no parezcan buenas.
Además, considera que para que se ejecute correctamente una lluvia de ideas debes contar con:
- Moderador
- Tiempo establecido de duración
- Número limitado de participantes
- Objetivo concreto
2. Crear un calendario editorial
Una estrategia de contenido funcional para cualquier sitio web y marca requiere de organización y tiempo, por eso es muy importante que crees un calendario editorial en el que consideres las preguntas frecuentes de tus usuarios, prospectos y clientes.
Emplear calendarios editoriales ayuda a ser más creativos al momento de producir contenidos. Tener un listado de temas sobre los cuales escribir, basados en preguntas frecuentes, te permitirá liberar un poco tu mente e impulsar tu imaginación para profundizar en temas y dividirlos en varias piezas.
Tu nuevo sitio web tiene que responder a las dudas más comunes de tus usuarios y tener esos contenidos siempre disponibles ayudará a impulsar tu negocio y a generar más clientes.
Por eso, es indispensable que, sin importar si es mensual, trimestral o semestral, tengas una base para la creación de materiales. Puedes ir realizando cambios si lo consideras pertinente, así que no te preocupes ni te cierres ante las posibilidades.
Lo importante es que siempre sean pensados en tu público meta (no en tu empresa) y que te organices bien junto con los equipos para que el contenido sea constante y útil.
3. Abordar tus contenidos de forma honesta
Muchas veces, las empresas creen que pueden “engañar” a los usuarios y crean contenidos centrados en enaltecer sus productos y hablar maravillas de ellos, pero… ¿en realidad funciona? ¡NO!
Tampoco funciona crear materiales basados en sus preguntas, pero tratando de sacar provecho para atraerlos de formas poco éticas. Esto es un grave error.
¿De qué te serviría atraer a muchas personas con contenidos con verdades a medias? ¡De nada! Solo generarás tráfico, pero ese tráfico no será de calidad y, por tanto, no habrá posibilidades de que obtengas ganancias o clientes.
La realidad es que la gente conecta más con contenidos honestos y, además, son este tipo de materiales los que te permiten llegar a la audiencia correcta, es decir, aquella que puede transformarse en cliente.
No necesitas adornar tus post, videos o ebooks; mantenlo simple. Basta con que sepas qué necesita tu audiencia y sepas cómo dárselo. Por eso, es importante identificar a través de qué tipo de formato darás a conocer cada contenido.
Hay muchas opciones:
- Landing page
- Blog post
- Videos
- Infografías
- Webinars
- Etc.
Puedes revisar más opciones en: Tipos de contenido para blog.
4. Publica en el blog o crea una página de destino
Dependiendo del tipo de contenido que generes, tienes que decidir si publicarlo directamente en tu blog o armar una landing page, o página de destino, con esa información para lograr conversiones.
Ambos formatos son esenciales dentro de un website. Eso tenlo en cuenta.
Mientras que una publicación de blog puede ayudarte a que conozcan más sobre cómo tus productos pueden ayudarlos a conseguir sus objetivos o facilitarles la vida, las landing pages te permiten convertir a los lectores en leads y, posteriormente, en clientes.
Para lograrlo más fácil, tienes que hacerlo simple. Dales una tarea clara y concreta. Sin importar si quieres que descarguen un libro electrónico o solo quieres obtener su email, necesitan saber exactamente dónde dar clic y por qué. Así que opta por un texto claro y visualmente atractivo.
Conclusión
Ya tienes todas las acciones clave y los pasos desglosados de manera sencilla para que puedas construir o reconstruir tu sitio web en el CMS de HubSpot y los temas de Media Source.
Como has visto, el proceso es realmente sencillo si te lo propones y te tomas en serio cada una de las fases, así que abandona cualquier pretexto ¡y empieza a dar el empuje que necesita a tu empresa!
Si tienes dudas o preguntas sobre alguna parte del proceso, ponte en contacto con nosotros y agenda una cita. En Media Source, somos partners de HubSpot y podemos ayudarte durante cualquier fase del proceso.






